Raible's Wiki
Raible Designs
Wiki Home
News
Recent Changes
AppFuse
Homepage- Korean
- Chinese
- Italian
- Japanese
QuickStart Guide
- Chinese
- French
- German
- Italian
- Korean
- Portuguese
- Spanish
- Japanese
User Guide
- Korean
- Chinese
Tutorials
- Chinese
- German
- Italian
- Korean
- Portuguese
- Spanish
Other Applications
Struts ResumeSecurity Example
Struts Menu
UserPreferences
Referenced by
Articles
Articles_pt
CreateActions_zh
CreateManager
CreateManager_es
SpringControllers_ko
ValidationAndList
Hide Menu
CreateActions |
|
| Your trail: | |
This is version 77.
It is not the current version, and thus it cannot be edited.
[Back to current version]
[Restore this version]
Part III: Creating Actions and JSPs - A HowTo for creating Struts
 Actions and JSPs in the AppFuse architecture.
Actions and JSPs in the AppFuse architecture.
- This tutorial depends on Part II: Creating new Managers.
About this Tutorial
This tutorial will show you how to create a Struts Action, a JUnit Test (using StrutsTestCase ), and a JSP for the form. The Action we create will talk to the PersonManager we created in the Creating Managers tutorial.
), and a JSP for the form. The Action we create will talk to the PersonManager we created in the Creating Managers tutorial.
By default, AppFuse ships with Struts as its web framework. As of 1.6, you can use Spring
as its web framework. As of 1.6, you can use Spring or WebWork
or WebWork as your web framework. Tapestry and JSF are planned for 1.7 and 1.8 respectively.
as your web framework. Tapestry and JSF are planned for 1.7 and 1.8 respectively.
To install Spring MVC, navigate to extras/spring, and view the README.txt. For WebWork, see extras/webwork/README.txt. You can easily install these options in your project by running "ant install-springmvc" or "ant install-webwork". This tutorial using these two options can be found at:
- Spring MVC: Creating Controllers and JSPs
- WebWork: Creating Actions and JSPs
Let's get started by creating a new Struts Action and JSP your AppFuse project.
- I will tell you how I do stuff in the Real World in text like this.
Table of Contents
- [1] Add XDoclet Tags to Person to generate PersonForm
- [2] Create skeleton JSPs using XDoclet
- [3] Create PersonActionTest to test PersonAction
- [4] Create PersonAction
- [5] Run PersonActionTest
- [6] Clean up the JSP to make it presentable
- [7] Create Canoo WebTests to test browser-like actions
Add XDoclet Tags to Person to generate PersonForm [#1]
Now let's generate our PersonForm object for Struts and our web tier. To do this, we need to add XDoclet tags to the Person.java Object to create our Struts ActionForm. In the JavaDoc for the Person.java file, add the following @struts.form tags (use User.java if you need an example):
|
- We extend org.appfuse.webapp.form.BaseForm because it has a toString() method that allows us to call log.debug(formName) to print out a reader-friendly view of the Form object.
- If you haven't renamed the "org.appfuse" packages to "com.company" or otherwise don't have your model class in the default package, you may need to fully-qualify the reference to org.appfuse.webapp.form.BaseForm in the @struts.form tag.
Create skeleton JSPs using XDoclet [#2]
In this step, we'll generate a skeleton or our JSP for displaying information from the PersonForm. I say skeleton because it'll just be the <form> itself. It will contain table rows and Struts' <html:text> tags for each property in PersonForm.java. The tool that we use to do this was written by Erik Hatcher . It's basically just a single class (FormTagsHandler.java) and a couple of XDoclet templates (FormKeys.xdt and StrutsForm_jsp.xdt). All these files are located in extras/viewgen.
. It's basically just a single class (FormTagsHandler.java) and a couple of XDoclet templates (FormKeys.xdt and StrutsForm_jsp.xdt). All these files are located in extras/viewgen.
Here are the simple steps to generating the JSP and a properties file containing the labels for the form elements:
- Execute ant compile - this generates the PersonForm.java from the Person.java POJO.
- From the command-line, navigate to "extras/viewgen"
- Execute ant -Dform.name=PersonForm to generate three files in extras/viewgen/build:
- PersonForm.properties (labels for your form elements)
- personForm.jsp (skeleton JSP file for viewing a single Person)
- PersonFormList.jsp (skeleton JSP file for viewing a list of People)
- Copy the contents of PersonForm.properties into web/WEB-INF/classes/ApplicationResources_en.properties. Here is an example of what you might add to ApplicationResources_en.properties:
# -- person form -- personForm.firstName=First Name personForm.id=Id personForm.lastName=Last Name
- Copy personForm.jsp to web/pages/personForm.jsp. Copy PersonFormList.jsp to web/pages/personList.jsp. Notice that each of the new filename's first character is lowercase.
- The files in the "pages" directory will end up in "WEB-INF/pages" at deployment time. The container provides security for all files below WEB-INF. This applies to client requests, but not to forwards from Struts' ActionServlet. Placing all JSPs below WEB-INF ensures they are only accessed through Actions, and not directly by the client or each other. This allows security to be moved up into the Action, where it can be handled more efficiently, and out of the base presentation layer.
The web application security for AppFuse specifies that all *.html url-patterns should be protected (except for /signup.html and /passwordHint.html). This guarantees that clients must go through an Action to get to a JSP (or at least the ones in pages).
NOTE: If you want to customize the CSS for a particular page, you can add <body id="pageName"/> to the top of the file. This will be slurped up by SiteMesh and put into the final page. You can then customize your CSS on a page-by-page basis using something like the following:body#pageName element.class { background-color: blue }
- Add keys in ApplicationResources_en.properties the titles and headings in the JSPs
Open web/WEB-INF/classes/ApplicationResources_en.properties and add the following to the bottom of the file:
# -- person detail page -- personDetail.title=Person Detail personDetail.heading=Person Information
- Just above, we added "personForm.*" keys to this file, so why do I use personForm and personDetail? The best reason is because it gives a nice separation between form labels and text on the page. Another reason is because all the *Form.* give you a nice representation of all the fields in your database.
I recently had a client who wanted all fields in the database searchable. This was fairly easy to do. I just looked up all the keys in ApplicationResources.properties which contained "Form." and then put them into a drop-down. On the UI, the user was able to enter a search term and select the column they wanted to search. I was glad I followed this Form vs. Detail distinction on that project!
Create PersonActionTest to test PersonAction [#3]
To create a StrutsTestCase Test for PersonAction, start by creating a PersonActionTest.java file in the test/web/**/action directory.- As usual, copy → save as an existing ActionTest (i.e. UserActionTest). Replace [Uu]ser with [P]erson. You might want to make sure Cactus
 (StrutsTestCase is an extension of Cactus] tests are running before you copy an existing one. Run ant test-cactus -Dtestcase=UserAction to verify the UserAction works. Stop Tomcat before you do this.
(StrutsTestCase is an extension of Cactus] tests are running before you copy an existing one. Run ant test-cactus -Dtestcase=UserAction to verify the UserAction works. Stop Tomcat before you do this.
- If you do copy UserActionTest, make sure and change UserFormEx to PersonForm. UserFormEx
 is an extension of UserForm that has a String[] setter for Roles. Since the UserForm is generated, it's not very feasible to do it in the User.java object.
is an extension of UserForm that has a String[] setter for Roles. Since the UserForm is generated, it's not very feasible to do it in the User.java object.
|
You will need to add PERSON_KEY as a variable to the src/dao/**/Constants.java class. The name, "personForm", matches the name given to the form in the struts-config.xml file.
|
If you try to run this test, you will get a number of NoSuchMethodErrors - so let's define the edit, save, and delete methods in the PersonAction class.
Create PersonAction [#4]
Now we have to create an Action (a.k.a. the Controller) to talk to our Manager and retrieve/save our data. In src/web/**/action, create a PersonAction.java file with the following contents:
|
You'll notice in the code above that there are many calls to to convert a PersonForm or a Person object. The convert method is in BaseAction.java (which calls ConvertUtil.convert()) and
uses
BeanUtils.copyProperties to convert POJOs → ActionForms and ActionForms → POJOs.
to convert POJOs → ActionForms and ActionForms → POJOs.
- If you are running Eclipse, you might have to "refresh" the project in order to see PersonForm. It lives in build/web/gen, which should be one of your project's source folders. This is the only way for Eclipse to see and import PersonForm, since it is generated by XDoclet and does not live in your regular source tree. You can find it at build/web/gen/org/appfuse/webapp/form/PersonForm.java.
- In BaseAction
 you can register additional Converters (i.e. DateConverter
you can register additional Converters (i.e. DateConverter ) so that BeanUtils.copyProperties knows how to convert Strings → Objects. If you have Lists on your POJOs (i.e. for parent-child relationships), you will need to manually convert those using the convertLists(java.lang.Object) method.
) so that BeanUtils.copyProperties knows how to convert Strings → Objects. If you have Lists on your POJOs (i.e. for parent-child relationships), you will need to manually convert those using the convertLists(java.lang.Object) method.
Now you need to add the edit forward and the savePerson action-mapping, both which are specified in in the PersonActionTest. To do this, add a couple more XDoclet tags to the top of the PersonAction.java file. Do this right above the class declaration. You should already have the XDoclet tag for the editPerson action-mapping, but I'm showing it here so you can see all the XDoclet tags at the top of this class.
|
The main difference between the editPerson and savePerson action-mappings is that savePerson has validation turned on (see validation="true") in the XDoclet tag above. Note that the "input" attribute must refer to a forward, and cannot be a path (i.e. /editPerson.html). If you'd prefer to use the save path for both edit and save, that's possible too. Just make sure validate="false", and then in your "save" method - you'll need to call form.validate() and handle errors appropriately.
There are a few keys (ActionMessages) that we need to add to ApplicationResources_en.properties to display the success messages. This file is located in web/WEB-INF/classes - open it and add the following:
- I usually add these under the # -- success messages -- comment.
person.added=Information for <strong>{0}</strong> has been added successfully.
person.deleted=Information for <strong>{0}</strong> has been deleted successfully.
person.updated=Information for <strong>{0}</strong> has been updated successfully.
- You could use generic added, deleted and updated messages, whatever works for you. It's nice to have separate messages in case these need to change on a per-entity basis.
You might notice that the code you're using to call the PersonManager is the same as the code used in the PersonManagerTest. Both PersonAction and PersonManagerTest are clients of PersonManagerImpl, so this makes perfect sense.
Everything is almost done for this tutorial, let's get to running the tests!
Run PersonActionTest [#5]
If you look at our PersonActionTest, all the tests depend on having a record with id=1 in the database (and testRemove depends on id=2), so add that to our sample data file (metadata/sql/sample-data.xml). I'd add it at the bottom - order is not important since it (currently) does not relate to any other tables.
<table name='person'>
<column>id</column>
<column>first_name</column>
<column>last_name</column>
<row>
<value>1</value>
<value>Matt</value>
<value>Raible</value>
</row>
<row>
<value>2</value>
<value>James</value>
<value>Davidson</value>
</row>
</table>
DBUnit loads this file before we run any of our tests, so this record will be available to the PersonActionTest.
Now if you run ant test-cactus -Dtestcase=PersonAction - everything should work as planned. Make sure Tomcat isn't running before you try this.
BUILD SUCCESSFULTotal time: 1 minute 21 seconds
Clean up the JSP to make it presentable [#6]
Now you need to clean up the generated personForm.jsp by making the "id" property a hidden field. Remove the following code block from web/pages/personForm.jsp:
|
And add the following before the <table> tag:
|
You should change the action of the <html:form> to be "savePerson" so validation will be turned on when saving. Also, change the focus attribute from focus="" to focus="firstName" so the cursor will be in the firstName field when the page loads (this is done with JavaScript).
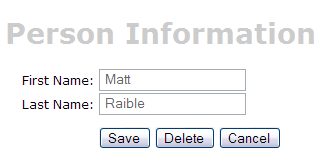
Now if you execute ant db-load deploy-web, start Tomcat and point your browser to http://localhost:8080/appfuse/editPerson.html?id=1 , you should see something like this:
, you should see something like this:

Finally, to make this page more user friendly, you may want to add a message for your users at the top of the form, but this can easily be done by adding text (using <fmt:message>) at the top of the personForm.jsp page.
[Optional] Create a Canoo WebTest to test browser-like actions [#7]
The final (optional) step in this tutorial is to create a Canoo WebTest to test the JSPs.
to test the JSPs.
- I say this step is optional, because you can run the same tests through your browser.
You can use the following URLs to test the different actions for adding, editing and saving a user.
- Add - http://localhost:8080/appfuse/editPerson.html
 .
.
- Edit - http://localhost:8080/appfuse/editPerson.html?id=1
 (make sure and run ant db-load first).
(make sure and run ant db-load first).
- Delete - http://localhost:8080/appfuse/editPerson.html?method=Delete&id=1
 (or edit and click on the Delete button).
(or edit and click on the Delete button).
- Save - Click edit
 and then click the Save button.
and then click the Save button.
Canoo tests are pretty slick in that they're simply configured in an XML file. To add tests for add, edit, save and delete, open test/web/web-tests.xml and add the following XML. You'll notice that this fragment has a target named PersonTests that runs all the related tests.
- I use CamelCase target names (vs. the traditional lowercase, dash-separated) because when you're typing -Dtestcase=Name, I've found that I'm used to doing CamelCase for my JUnit Tests.
|
After adding this, you should be able to run ant test-canoo -Dtestcase=PersonTests with Tomcat running or ant test-jsp -Dtestcase=PersonTests if you want Ant to start/stop Tomcat for you. To include the PersonTests when all Canoo tests are run, add it as a dependency to the "run-all-tests" target.
You'll notice that there's no logging in the client-side window by Canoo. If you'd like to see what it's doing, you can add the following between </webtest> and </target> at the end of each target.
<loadfile property="web-tests.result"
srcFile="${test.dir}/data/web-tests-result.xml"/>
<echo>${web-tests.result}</echo>
BUILD SUCCESSFULTotal time: 11 seconds
Next Up: Part IV: Adding Validation and List Screen - Adding validation logic to the personForm so that firstName and lastName are required fields and adding a list screen to display all person records in the database.
Attachments:
|
Go to top
More info...
Attach file...
|
| This particular version was published on 06-Nov-2006 13:52:29 MST by MattRaible. |
![Aggregate the RSS feed [RSS]](https://raibledesigns.com/wiki/images/xml.png)

