Raible's Wiki
Raible Designs
Wiki Home
News
Recent Changes
AppFuse
Homepage- Korean
- Chinese
- Italian
- Japanese
QuickStart Guide
- Chinese
- French
- German
- Italian
- Korean
- Portuguese
- Spanish
- Japanese
User Guide
- Korean
- Chinese
Tutorials
- Chinese
- German
- Italian
- Korean
- Portuguese
- Spanish
Other Applications
Struts ResumeSecurity Example
Struts Menu
UserPreferences
Referenced by
Articles
CreateManager_it
ValidationAndList_it
Hide Menu
CreateActions_it |
|
| Your trail: | |
This is version 4.
It is not the current version, and thus it cannot be edited.
[Back to current version]
[Restore this version]
Parte III: Creare Action e JSP - Un HowTo per la creazione di Action di Struts
 e JSP nell'architettura di AppFuse.
e JSP nell'architettura di AppFuse.
- Questo tutorial dipende da Parte II: Creare nuovi Manager.
Informazioni su questo Tutorial
Questo tutorial ti mostrerà come creare una Action di Struts, un Test JUnit (usando StrutsTestCase ), ed una JSP per il form. La Action che creiamo parlerà con il PersonManager che abbiamo creato nel tutorial Creare Manager.
), ed una JSP per il form. La Action che creiamo parlerà con il PersonManager che abbiamo creato nel tutorial Creare Manager.
Per default, AppFuse esce con Struts come framework web. Dalla 1.6+, puoi usare Spring
come framework web. Dalla 1.6+, puoi usare Spring o WebWork
o WebWork come tuo framework web. Nella 1.7, è stato aggiunto il supporto per usare JSF
come tuo framework web. Nella 1.7, è stato aggiunto il supporto per usare JSF o Tapestry
o Tapestry .
.
Per installare uno di questi framework web invece di Struts, è sufficiente che tu vada nella directory extras e da qui nella directory del framework che vuoi installare. Il file README.txt in questa directory contiene ulteriori informazioni. I tutorial per questi altri framework sono elencati sotto.
- Spring: Creating Spring Controllers and JSPs
- WebWork: Creating WebWork Actions and JSPs
- JSF: Creating JSF Beans and JSPs
- Tapestry: Creating Tapestry Pages and Templates
Iniziamo a creare una nuova Struts Action ed una JSP per il tuo progetto AppFuse.
- Ti dirò come faccio le cose nel Mondo Reale in un testo come questo.
Indice
- [1] Aggiungi Tag XDoclet a Person per generare PersonForm
- [2] Crea lo scheletro delle JSP usando XDoclet
- [3] Crea PersonActionTest per effettuare test su PersonAction
- [4] Crea PersonAction
- [5] Esegui PersonActionTest
- [6] Ripulisci la JSP per renderla presentabile
- [7] Crea dei WebTests Canoo per effettuare test di interazioni browser-like
Aggiungi Tag XDoclet a Person per generare PersonForm [#1]
Ora generiamo il nostro oggetto PersonForm per Struts ed il nostro strato web. Per far questo, dobbiamo aggiugere dei tag XDoclet all'oggetto Person.java per creare la nostra ActionForm di Struts. Nel JavaDoc del file Person.java, aggiungi il seguente tag @struts.form (vedi User.java per un esempio):
|
- Estendiamo org.appfuse.webapp.form.BaseForm perché ha un metodo toString() che ci permette di chiamare log.debug(formName) per stampare una visualizzazione più leggibile dell'oggetto Form.
- Se non hai rinominato i package "org.appfuse" in "com.company" o in alternativa non hai la tua classe di modello nel package di default, può rivelarsi necessario specificare completamente il riferimento a org.appfuse.webapp.form.BaseForm nel tag @struts.form.
Ora se esegui ant gen-forms, Ant (ed XDoclet) genererà un PersonForm.java per te in build/web/gen/**/form.
Crea lo scheletro delle JSP usando XDoclet [#2]
In questo passo, genererai una pagina JSP per visualizzare le informazioni presenti nell'oggetto Person. Conterrà tag JSP di Struts per visualizzare righe di una tabella per ogni proprietà in Person.java. Lo strumento AppGen che viene utilzzato per far questo è basato su uno strumento StrutsGen - che è stato scritto in origine da Erik Hatcher . Si tratta in poche parola di giusto un paio di classi ed un po' di template XDoclet. Tutti questi file si trovano in extras/appgen.
. Si tratta in poche parola di giusto un paio di classi ed un po' di template XDoclet. Tutti questi file si trovano in extras/appgen.
Ecco i semplici passi per generare una JSP ed un file properties contenente le etichette per gli elementi del form:
- Dalla linea di comando, naviga in "extras/appgen"
- Esegui ant -Dobject.name=Person -Dappgen.type=pojo per generare una serie di file in extras/appgen/build/gen. Infatti, genererà tutti i file di cui hai bisogno per completare questo tutorial. Tuttavia, prendiamo solo quelli di cui abbiamo bisogno.
- web/WEB-INF/classes/Person.properties (etichette per gli elementi del tuo form)
- web/pages/personForm.jsp (file JSP per visualizzare una singola Persona)
- web/pages/personList.jsp (file JSP per visualizzare un elenco di Persone)
- Copia il contenuto di Person.properties in web/WEB-INF/classes/ApplicationResources.properties. Queste sono tutte le chiavi di cui avrai bisogno per titoli/intestazioni e proprietà del form. Ecco un esempio di quello che dovrai aggiungere ad ApplicationResources.properties:
# -- person form -- personForm.id=Id personForm.firstName=First Name personForm.lastName=Last Name person.added=Person has been added successfully. person.updated=Person has been updated successfully. person.deleted=Person has been deleted successfully. # -- person list page -- personList.title=Person List personList.heading=Persons # -- person detail page -- personDetail.title=Person Detail personDetail.heading=Person Information
- Copia personForm.jsp in web/pages/personForm.jsp. Copia personList.jsp in web/pages/personList.jsp.
- The files in the "pages" directory will end up in "WEB-INF/pages" at deployment time. The container provides security for all files below WEB-INF. This applies to client requests, but not to forwards from Struts' ActionServlet. Placing all JSPs below WEB-INF ensures they are only accessed through Actions, and not directly by the client or each other. This allows security to be moved up into the Action, where it can be handled more efficiently, and out of the base presentation layer.
The web application security for AppFuse specifies that all *.html url-patterns should be protected (except for /signup.html and /passwordHint.html). This guarantees that clients must go through an Action to get to a JSP (or at least the ones in pages).
NOTE: If you want to customize the CSS for a particular page, you can add <body id="pageName"/> to the top of the file. This will be slurped up by SiteMesh and put into the final page. You can then customize your CSS on a page-by-page basis using something like the following:body#pageName element.class { background-color: blue }
- Add keys in ApplicationResources.properties the titles and headings in the JSPs
Just above, we added "personForm.*" keys to this file, so why do I use personDetail instead of personForm for the titles and headings? The best reason is because it gives a nice separation between form labels and text on the page. Another reason is because all the *Form.* give you a nice representation of all the fields in your database.
I recently had a client who wanted all fields in the database searchable. This was fairly easy to do. I just looked up all the keys in ApplicationResources.properties which contained "Form." and then put them into a drop-down. On the UI, the user was able to enter a search term and select the column they wanted to search. I was glad I followed this Form vs. Detail distinction on that project!
Crea PersonActionTest per effettuare test su PersonAction [#3]
To create a StrutsTestCase Test for PersonAction, start by creating a PersonActionTest.java file in the test/web/**/action directory:
|
You will need to add PERSON_KEY as a variable to the src/dao/**/Constants.java class. The name, "personForm", matches the name given to the form in the struts-config.xml file.
|
If you try to run this test, you will get a number of NoSuchMethodErrors - so let's define the edit, save, and delete methods in the PersonAction class.
Crea PersonAction [#4]
In src/web/**/action, create a PersonAction.java file with the following contents:
|
You'll notice in the code above that there are many calls to to convert a PersonForm or a Person object. The convert method is in BaseAction.java (which calls ConvertUtil.convert()) and
uses
BeanUtils.copyProperties to convert POJOs → ActionForms and ActionForms → POJOs.
to convert POJOs → ActionForms and ActionForms → POJOs.
- If you are running Eclipse, you might have to "refresh" the project in order to see PersonForm. It lives in build/web/gen, which should be one of your project's source folders. This is the only way for Eclipse to see and import PersonForm, since it is generated by XDoclet and does not live in your regular source tree. You can find it at build/web/gen/org/appfuse/webapp/form/PersonForm.java.
- In BaseAction
 you can register additional Converters (i.e. DateConverter
you can register additional Converters (i.e. DateConverter ) so that BeanUtils.copyProperties knows how to convert Strings → Objects. If you have Lists on your POJOs (i.e. for parent-child relationships), you will need to manually convert those using the convertLists(java.lang.Object) method.
) so that BeanUtils.copyProperties knows how to convert Strings → Objects. If you have Lists on your POJOs (i.e. for parent-child relationships), you will need to manually convert those using the convertLists(java.lang.Object) method.
Now you need to add the edit forward and the savePerson action-mapping, both which are specified in in the PersonActionTest. To do this, add a couple more XDoclet tags to the top of the PersonAction.java file. Do this right above the class declaration. You should already have the XDoclet tag for the editPerson action-mapping, but I'm showing it here so you can see all the XDoclet tags at the top of this class.
|
The main difference between the editPerson and savePerson action-mappings is that savePerson has validation turned on (see validation="true") in the XDoclet tag above. Note that the "input" attribute must refer to a forward, and cannot be a path (i.e. /editPerson.html). If you'd prefer to use the save path for both edit and save, that's possible too. Just make sure validate="false", and then in your "save" method - you'll need to call form.validate() and handle errors appropriately.
You might notice that the code you're using to call the PersonManager is the same as the code used in the PersonManagerTest. Both PersonAction and PersonManagerTest are clients of PersonManagerImpl, so this makes perfect sense.
Everything is almost done for this tutorial, let's get to running the tests!
Esegui PersonActionTest [#5]
If you look at our PersonActionTest, all the tests depend on having a record with id=1 in the database (and testRemove depends on id=2), so add that to our sample data file (metadata/sql/sample-data.xml). I'd add it at the bottom - order is not important since it (currently) does not relate to any other tables.
<table name='person'>
<column>id</column>
<column>first_name</column>
<column>last_name</column>
<row>
<value>1</value>
<value>Matt</value>
<value>Raible</value>
</row>
<row>
<value>2</value>
<value>James</value>
<value>Davidson</value>
</row>
</table>
DBUnit loads this file before we run any of our tests, so this record will be available to the PersonActionTest.
Now if you run ant test-web -Dtestcase=PersonAction - everything should work as planned. Make sure Tomcat isn't running before you try this.
BUILD SUCCESSFULTotal time: 1 minute 21 seconds
Ripulisci la JSP per renderla presentabile [#6]
Now let's clean up the generated personForm.jsp. Change the action of the <html:form> to be "savePerson" so validation will be turned on when saving. Also, change the focus attribute from focus="" to focus="firstName" so the cursor will be in the firstName field when the page loads (this is done with JavaScript).
Another thing you will need to do is comment out the following lines at the bottom of the personForm.jsp. This is because the Validator will throw an exception if a formName is specified and no validation rules exist for it.
- Personally, I think this is a bug
 , but the Struts Committers disagreed.
, but the Struts Committers disagreed.
<html:javascript formName="personForm" cdata="false"
dynamicJavascript="true" staticJavascript="false"/>
<script type="text/javascript"
src="<html:rewrite page="/scripts/validator.jsp"/>"></script>
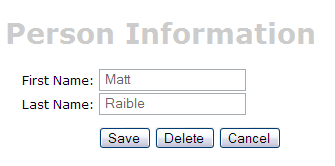
Now if you execute ant db-load deploy, start Tomcat and point your browser to http://localhost:8080/appfuse/editPerson.html?id=1 , you should see something like this:
, you should see something like this:

Finally, to make this page more user friendly, you may want to add a message for your users at the top of the form, which can easily be done by adding text (using <fmt:message>) at the top of the personForm.jsp page.
[Opzionale] Crea dei WebTests Canoo per effettuare test di interazioni browser-like [#7]
Il passo finale (opzionale) di questo tutorial è creare un WebTest Canoo per effettuare test sulle JSP.
per effettuare test sulle JSP.
- Dico che questo passo è opzionale, perché puoi eseguire gli stessi test attraverso il tuo browser.
Puoi usare le URL seguenti per effettuare test sulle diverse action di aggiunta, modifica e registrazione di un utente.
- Aggiungi - http://localhost:8080/appfuse/editPerson.html
 .
.
- Modifica - http://localhost:8080/appfuse/editPerson.html?id=1
 (make sure and run ant db-load first).
(make sure and run ant db-load first).
- Elimina - http://localhost:8080/appfuse/editPerson.html?method=Delete&id=1
 (or edit and click on the Delete button).
(or edit and click on the Delete button).
- Registra - Click edit
 and then click the Save button.
and then click the Save button.
I test du Canoo sono piuttosto slick in quanto si configurano tramite un semplice file XML. Per aggiungere test per aggiungi, modifica, registra ed elimina, apri test/web/web-tests.xml ed aggiungi il seguente XML. Noterai che questo frammento ha un target che si chiama PersonTests per eseguire tutti i test correlati.
- I use CamelCase target names (vs. the traditional lowercase, dash-separated) because when you're typing -Dtestcase=Name, I've found that I'm used to doing CamelCase for my JUnit Tests.
|
After adding this, you should be able to run ant test-canoo -Dtestcase=PersonTests with Tomcat running or ant test-jsp -Dtestcase=PersonTests if you want Ant to start/stop Tomcat for you. To include the PersonTests when all Canoo tests are run, add it as a dependency to the "run-all-tests" target.
You'll notice that there's no logging in the client-side window by Canoo. If you'd like to see what it's doing, you can add the following between </webtest> and </target> at the end of each target.
<loadfile property="web-tests.result"
srcFile="${test.dir}/data/web-tests-result.xml"/>
<echo>${web-tests.result}</echo>
BUILD SUCCESSFULTotal time: 11 seconds
Next Up: Part IV: Adding Validation and List Screen - Adding validation logic to the personForm so that firstName and lastName are required fields and adding a list screen to display all person records in the database.
Attachments:
|
Go to top
More info...
Attach file...
|
| This particular version was published on 06-Nov-2006 13:52:57 MST by MarcelloTeodori. |
![Aggregate the RSS feed [RSS]](https://raibledesigns.com/wiki/images/xml.png)

