Raible's Wiki
Raible Designs
Wiki Home
News
Recent Changes
AppFuse
Homepage- Korean
- Chinese
- Italian
- Japanese
QuickStart Guide
- Chinese
- French
- German
- Italian
- Korean
- Portuguese
- Spanish
- Japanese
User Guide
- Korean
- Chinese
Tutorials
- Chinese
- German
- Italian
- Korean
- Portuguese
- Spanish
Other Applications
Struts ResumeSecurity Example
Struts Menu
UserPreferences
Referenced by
HibernateRelationshi...
Hide Menu
HibernateRelationshipsUI |
|
| Your trail: | |
This is version 32.
It is not the current version, and thus it cannot be edited.
[Back to current version]
[Restore this version]
Part II: Create Weblog UI - A HowTo for creating a UI (in Struts) for managing the DAOs created in the Hibernate Relationships tutorial. I've eliminated creating managers in this tutorial for a couple reasons: 1) to reduce the amount of code and 2) to show you that you don't have to create them.
About this Tutorial
In this section, you'll create a UI that has the following features.- Edit a User and their Weblogs (many-to-many)
- CRUD a Weblog and its Users (many-to-many)
- CRUD a Weblog and its Entries (one-to-many)
- Add a Category drop-down for Entries (many-to-one)
Table of Contents
- [1] Modify userForm.jsp to allow creating/editing a weblog (many-to-many)
- [2] Modify the UserAction to support editing a user's weblogs
- [3] Create a WeblogAction to handle CRUD-ing Weblogs
- [4] Create JSPs to display a Weblog's information
- [5] Add the ability to edit users from the Weblog Detail Screen
- [6] Add the ability to edit entries from the Weblog Detail Screen
Modify userForm.jsp to allow creating/editing a weblog [#1]
In order for the Struts version of AppFuse to allow editing of a Weblog's attributes from the User object, you need to modify User.java to support indexed properties. You can do this by adding indexedProperties="true" to the @struts.form tag in User.java.
|
A weblog record has 3 fields: weblogId, blogTitle and dateCreated. The blogTitle is the only field that users should be able to edit. The rest of them can be set programmatically. Open web/pages/userForm.jsp and add the following code to the bottom of the form (between </table> and </form>.
<fieldset style="position: absolute; top: 190px; left: 520px">
<legend style="font-weight: bold">Weblogs</legend>
<c:forEach var="blog" items="${userForm.weblogs}" varStatus="index">
<input type="hidden" name="weblogs[<c:out value='${index.index}'/>].weblogId" value="<c:out value='${blog.weblogId}'/>"/>
<input type="hidden" name="weblogs[<c:out value='${index.index}'/>].dateCreated" value="<fmt:formatDate value='${blog.dateCreated}' pattern="MM/dd/yyyy"/>"/>
<input type="text" name="weblogs[<c:out value='${index.index}'/>].blogTitle" size="40" value="<c:out value='${blog.blogTitle}'/>"/><br/>
</c:forEach>
</fieldset>
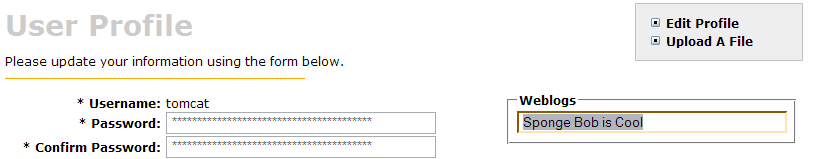
Run ant clean deploy, go to http://localhost:8080/appfuse/editProfile.html and login as "tomcat/tomcat". You should see a screenshot like the one below.
and login as "tomcat/tomcat". You should see a screenshot like the one below.

If you try to save at this point, you'll probably get the following error:
This happens because the "weblogs" property of User is populated with a bunch of WeblogForm objects, instead of Weblog objects.
Modify the UserAction to support editing a user's weblogs [#2]
To fix saving a User, add convertLists(user) to the save() method of UserAction.java (in src/web/**/webapp/action):
|
In addition, you can add convertLists(user) to UserAction.edit():
|

This will allow you to get rid of the <fmt:formatDate> tag around the dateCreated property.
<input type="hidden" name="weblogs[<c:out value='${index.index}'/>].dateCreated" value="<c:out value='${blog.dateCreated}'/>"/>
Run ant deploy, wait for Tomcat to reload your application, and then try saving the User Profile again. This time it should succeed - and you can also change the blog title if you so choose.
Create a WeblogAction to handle CRUD-ing Weblogs [#3]
In order to edit a Weblog object, and it's children (Users and Entries), you need to create a WeblogAction.java class. Before you do that, you'll need to add a couple constants to src/dao/**/Constants.java:
|
Then download WeblogAction.java and put it in your src/web/**/webapp/action directory. This class already has the convertLists(Object) methods that you added to UserAction.java.
and put it in your src/web/**/webapp/action directory. This class already has the convertLists(Object) methods that you added to UserAction.java.
Create JSPs to display a Weblog's information [#4]
Add the following i18n keys to web/WEB-INF/classes/ApplicationResources.properties. You'll need these for the master/detail screen when editing weblogs.
# -- weblog form -- weblogForm.weblogId=Weblog Id weblogForm.blogTitle=Blog Title weblogForm.dateCreated=Date Created weblogForm.entries=Entries weblogForm.users=Users weblog.added=Weblog has been added successfully. weblog.updated=Weblog has been updated successfully. weblog.deleted=Weblog has been deleted successfully. # -- weblog list page -- weblogList.title=Weblog List weblogList.heading=Weblogs # -- weblog detail page -- weblogDetail.title=Weblog Detail weblogDetail.heading=Weblog Information
Create weblogList.jsp and weblogForm.jsp
and weblogForm.jsp files in web/pages.
files in web/pages.
Add a "WeblogMenu" to web/WEB-INF/menu-config.xml:
<Menu name="WeblogMenu" title="weblogList.title" page="/weblogs.html"/>
Add this menu to web/pages/menu.jsp:
...
<menu:displayMenu name="WeblogMenu"/>
</menu:useMenuDisplayer>
There is an issue with Struts where the client-side validation blows up if you have <html:javascript> tags in your page and no validation rules defined. To prevent this from happening, add at least validation rule to Weblog.java. For example, that blogTitle is a required field.
|
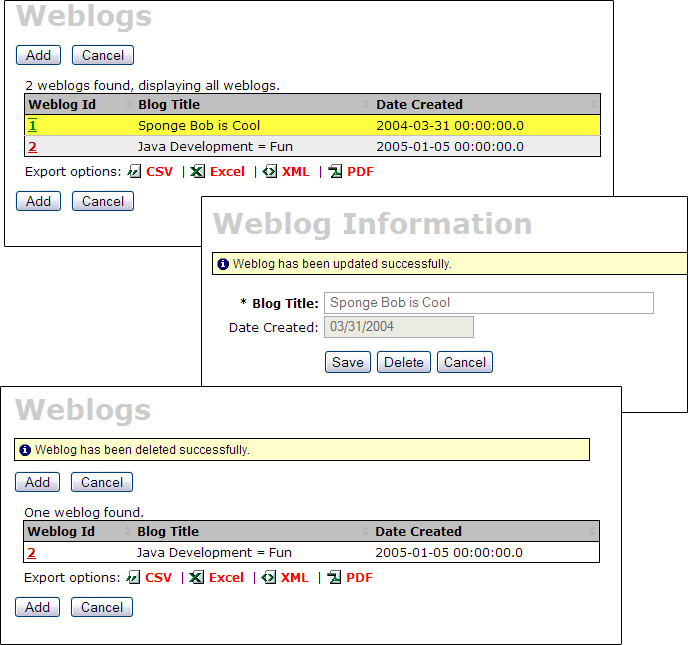
At this point, you should be able to run ant deploy reload and navigate to the "Weblog List" (from the menu). You should also be able to perform CRUD on a weblog object.
NOTE: If you get a "invalid LOC header (bad signature)" error, you'll need to stop/start Tomcat to get rid of it. To prevent it from happening in the future, you'll need to patch build.xml and metadata/web/web-settings.xml
and metadata/web/web-settings.xml (APF-123
(APF-123 ).
).

One issue you might run into when adding a new Weblog is that a created date is not set. To fix this, add the following in WeblogAction.java (in the save() method):
|
Add the ability to edit users from the Weblog Detail Screen [#5]
In order to view and edit the Users associated with a Weblog, you need to add some code to weblogForm.jsp that will allow you to do this. After the "dateCreated" row, add the following:
|
The WeblogForm is request-scoped, so that's why you have to put all the attributes of user as hidden fields in the page. Other options include making the form session-scoped, as well as re-fetching the object in your Action before saving it. All of these approaches have issues:
- Request-scoped: Everything has to be in the page as editable or hidden fields. If you leave a field out, it'll get set to null when you save the page. There may also be security implications with using hidden fields - so don't use this approach if you have sensitive data.
- Session-scoped: You have to clean up the session after successfully saving the form.
- Re-fetching before save: You have to figure out which fields have changed and merge the two objects together.
The request-scoped method is used in this example because it's one of the easiest to understand. This particular "editing users in a weblog form" probably wouldn't be used in the real world (rather you'd have a <select multiple="multiple"%gt;). However, it does show you how to edit a many-to-many on both ends.
In UserAction.java, there is logic to grab the usersRoles, fetch the Role objects from the database, and set them on the User object. You need to replicate this functionality in WeblogAction. Add the following just after the convertLists() call in WeblogAction.save():
|
 . This weblog should have one user assigned to it - the mraible user. To add an additional user, run the following against your database:
. This weblog should have one user assigned to it - the mraible user. To add an additional user, run the following against your database:
insert into weblog_user values ('tomcat', 2);
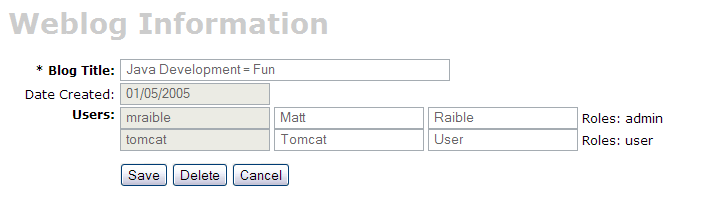
If you're using < AppFuse 1.9, You may notice that the disabled fields are highlighted with a border when you click on those fields - even though they aren't editable. To fix this, apply this patch . Also, note the use of class="tallCell on the <th> that holds the Users: caption. This is used to put the caption at the top of the cell. After inserting the tomcat user and refreshing the page - your screen should resemble the image below.
. Also, note the use of class="tallCell on the <th> that holds the Users: caption. This is used to put the caption at the top of the cell. After inserting the tomcat user and refreshing the page - your screen should resemble the image below.

Add the ability to edit entries from the Weblog Detail Screen [#6]
- Add block of code to show entries
- Uncomment entries block in Weblog.java
- Modify struts_form.xdt so collections ending with "ies" will get their POJO's names ending with "y" (i.e. entries -> Entry).
- TODO: Figure out how to get DateConverter and TimestampConverter to play nicely with each other (maybe combine them)
- Style up the "posted at" text
- Add AVAILABLE_CATEGORIES to Constants.java
- Grab Categories in StartupListener and expose them, discuss why not do it in edit() method
- Add "extends Manager" to LookupManager interface so getObjects() can be used in StartupListener
- LookupManager.getObjects results in NPE, change signature of setLookupDAO() method to call super.dao = dao:
|
- Add html:select tag to weblogForm.jsp, include prettying up - show screenshot
- POSSIBLITY: Add "title" to Entry.java
Add the ability to delete an entry
- Wrap nested:iterate with div id
Category:
- This will delete, but only the first one - might need some more JavaScript magic to shuffle the numbers
- Delete only works if last entry is deleted
- Add only works if there's already an existing one to replicate.
Attachments:
|
Go to top
More info...
Attach file...
|
| This particular version was published on 06-Nov-2006 13:52:47 MST by MattRaible. |
![Aggregate the RSS feed [RSS]](https://raibledesigns.com/wiki/images/xml.png)

