Raible's Wiki
Raible Designs
Wiki Home
News
Recent Changes
AppFuse
Homepage- Korean
- Chinese
- Italian
- Japanese
QuickStart Guide
- Chinese
- French
- German
- Italian
- Korean
- Portuguese
- Spanish
- Japanese
User Guide
- Korean
- Chinese
Tutorials
- Chinese
- German
- Italian
- Korean
- Portuguese
- Spanish
Other Applications
Struts ResumeSecurity Example
Struts Menu
UserPreferences
Referenced by
Articles
Articles_pt
CreateManager_pt
ValidationAndList_pt
Hide Menu
CreateActions_pt |
|
| Your trail: | |
This is version 8.
It is not the current version, and thus it cannot be edited.
[Back to current version]
[Restore this version]
Parte III: Criando Actions e JSPs - Um tutorial para a criação de Actions Struts
 e JSPs na arquitetura AppFuse.
e JSPs na arquitetura AppFuse.
- Este tutorial depende da Parte II: Criando novos Managers.
Sobre este Tutorial
Este tutorial vai lhe mostrar como criar Actions Struts, um teste JUnit (utilizando StrutsTestCase ), e um JSP para o formulário.
A Action que criaremos se comunicará com o PersonManager criado no tutorial Criando Managers.
), e um JSP para o formulário.
A Action que criaremos se comunicará com o PersonManager criado no tutorial Criando Managers.
Por default, o AppFuse disponibiliza o Struts como seu framework web.
Desde a versão 1.6+, podemos utilizar Spring
como seu framework web.
Desde a versão 1.6+, podemos utilizar Spring ou WebWork
ou WebWork como framework web.
Na versão 1.7, foi adicionado suporte à utilização do JSF
como framework web.
Na versão 1.7, foi adicionado suporte à utilização do JSF ou Tapestry
ou Tapestry .
.
Para instalar qualquer destes frameworks web ao invés de Struts, simplesmente devemos navegar para o diretório extras e entrar no diretório do framework que desejamos instalar. O arquivo README.txt deste diretório possui instruções mais detalhadas. Os tutoriais para estes frameworks estão listados abaixo.
- Spring: Criando Controladores Spring e JSPs
- WebWork: Criando Actions WebWork e JSPs
- JSF: Criando Beans JSF e JSPs
- Tapestry: Criando Páginas Tapestry e Templates
Vamos começar criando uma nova Action Struts e JSP para nosso projeto AppFuse.
- Vou dizer a vocês como faço as coisas no Mundo Real em textos como este.
Tabela de Conteúdo
- [1] Adicionar Tags XDoclet à classe Person para gerar PersonForm
- [2] Criar esqueletos JSPs usando XDoclet
- [3] Criar a classe PersonActionTest para testar PersonAction
- [4] Criar a classe PersonAction
- [5] Rodar PersonActionTest
- [6] Formatar o JSP para deixá-lo apresentável
- [7] Criar WebTests Canoo para testar ações baseadas no browser
Adicionar Tags XDoclet à classe Person para gerar PersonForm [#1]
Agora vamos gerar nosso objeto PersonForm para Struts e nossa camada web. Para fazê-lo, é necessário adicionar tags XDoclet à classe Person.java para criar nosso ActionForm Struts. No JavaDoc para o arquivo Person.java, adicione as seguintes tags @struts.form (verifique o arquivo User.java se necessita de exemplos):
|
- Estendemos org.appfuse.webapp.form.BaseForm porque ele possui um método toString() que nos permite chamar log.debug(formName) para nos mostrar um formato amigável do objeto Form em console.
- Se você ainda não renomeou os seus pacotes "org.appfuse" para "com.company" ou se você não possui sua classe de modelo no pacote default, você precisará de uma referência completa para org.appfuse.webapp.form.BaseForm na tag @struts.form.
Criar esqueletos JSPs usando XDoclet [#2]
Nesta parte, geraremos uma página JSP para mostrar informações de um objeto Person. Esta página deve conter tags JSP Struts para renderizar linhas de tabela para cada propriedade do arquivo Person.java. A ferramenta AppGen que é utilizada para isto, baseada na ferramenta StrutsGen - que foi originalmente escrita por Erik Hatcher . São basicamente algumas classes e alguns templates XDoclet. Todos estes arquivos estão localizados no diretório extras/appgen.
. São basicamente algumas classes e alguns templates XDoclet. Todos estes arquivos estão localizados no diretório extras/appgen.
Aqui estão passos simples para gerar os JSPs e arquivos de propriedades que contém os rótulos para os elementos do Formulário:
- Da linha de comando, navegue para "extras/appgen"
- Execute ant -Dobject.name=Person -Dappgen.type=pojo para gerar os arquivos em extras/appgen/build/gen. Na verdade, serão gerados todos os arquivos que você precisa para completar o tutorial. Mas por enquanto, vamos pegar apenas os arquivos necessários.
- web/WEB-INF/classes/Person.properties (Rótulos para nossos elementos de formulário)
- web/pages/personForm.jsp (arquivo JSP de detalhamento de um único objeto Person)
- web/pages/personList.jsp (arquivo JSP para mostrar uma lista de objetos Person)
- Copie o conteúdo do arquivo Person.properties no arquivo web/WEB-INF/classes/ApplicationResources.properties. Estas são todas as chaves que precisaremos para títulos/cabeçalhos e propriedades de formulário. Aqui está um exemplo do que deve ser adicionado ao arquivo ApplicationResources.properties (no nosso caso, ApplicationResources_pt.properties):
# -- formulário person -- personForm.id=Id personForm.firstName=Primeiro Nome personForm.lastName=Sobrenome person.added=Person foi adicionado com sucesso. person.updated=Person foi alterado com sucesso. person.deleted=Person foi removido com sucesso. # -- página da lista de Person -- personList.title=Lista de Pessoas personList.heading=Pessoas # -- página de detalhamento de Person -- personDetail.title=Detalhamento da Pessoa personDetail.heading=Informações da Pessoa
- Copie o arquivo personForm.jsp para web/pages/personForm.jsp. Copie o arquivo personList.jsp para web/pages/personList.jsp. Perceba que cada um dos novos nomes de arquivo são iniciados com caracteres minúsculos.
- Os arquivos no diretório "pages" terminarão em "WEB-INF/pages" em tempo de publicação. O container fornece segurança para todos os arquivos dentro de WEB-INF. Isto se aplica a requisições de cliente, mas não a envios para o ActionServlet do Struts. Deixando todos os JSPs dentro de WEB-INF assegura-se que eles serão acessados apenas por Actions, e não diretamente pelo cliente ou por outrém. Isto permite que a segurança seja movida para a Action, onde pode ser tratada com mais eficiência, e fora da base da camada de apresentação.
A segurança da aplicação web para o AppFuse especifica que todos os padrões *.html devem ser protegidos (exceto /signup.html e /passwordHint.html). Isto garante que o cliente deve acessar uma Action para receber um JSP (ou ao menos os JSPs em pages).
NOTA: Se você deseja customizar o CSS para uma página em particular, você pode adicionar <body id="nomeDaPagina"/> no início do arquivo. Isto será pego pelo SiteMesh e colocado ao final da página. Você pode então customizar seu CSS em uma base página-por-página utilizando algo assim:body#nomeDaPagina element.class { background-color: blue }
- Adicione chaves no arquivo ApplicationResources.properties (no nosso caso, ApplicationResources_pt.properties) para os títulos e cabeçalhos nos JSPs
Acima, nós adicionamos chaves "personForm.*" para este arquivo, então porque utilizar personDetail ao invés de personForm para os títulos e cabeçalhos? A melhor razão é porque isto nos dá uma boa separação entre rótulos de formulários e textos na página. Uma outra razão é que todos os *Form.* nos dão uma boa representação de todos os campos em nossa base de dados.
Eu recentemente tive um cliente que queria que todos os campos da base de dados fossem consultáveis. Isto foi razoavelmente fácil de fazer. Eu apenas procurei todas as chaves no arquivo ApplicationResources.properties que contém "Form." e então os coloquei em um drop-down(os selects html). Na UI(User Interface, ou interface para o usuário), o usuário era capaz de entrar um termo de busca e selecionar a coluna que ele queria consultar. Fiquei feliz de ter seguido esta distinção Form vs. Detail naquele projeto!
Criar a classe PersonActionTest para testar PersonAction [#3]
Para criar um teste StrutsTestCase para PersonAction, comece criando um arquivo PersonActionTest.java no diretório test/web/**/action:
|
Será necessário adicionar PERSON_KEY como uma variável na classe src/dao/**/Constants.java . O nome, "personForm", combina com o nome dado ao form no arquivo struts-config.xml.
|
Se tentarmos executar este teste, teremos muitos NoSuchMethodErrors - então vamos definir os métodos edit, save, e delete na classe PersonAction.
Criar a classe PersonAction [#4]
Em src/web/**/action, crie um arquivo PersonAction.java com o seguinte conteúdo:
|
Perceba que o código acima possui várias chamadas a um método convert para um PersonForm ou para um objeto Person. O método convert está na classe BaseAction.java (que chama ConvertUtil.convert()) e
usa
BeanUtils.copyProperties para a conversão POJOs → ActionForms e ActionForms → POJOs.
para a conversão POJOs → ActionForms e ActionForms → POJOs.
- Se utilizarmos Eclipse, devemos atualizar ("refresh") o projeto para poder ver o PersonForm. Ele está em build/web/gen, que é uma das pastas de código do projeto. Esta é a única maneira do Eclipse ver e importar PersonForm, pela razão desta classe ser gerada pelo XDoclet e não pertencer à árvore normal de pastas de código do projeto. Podemos encontrar esta classe em build/web/gen/org/appfuse/webapp/form/PersonForm.java.
- Na classe BaseAction
 podemos registrar conversores adicionais (i.e. DateConverter
podemos registrar conversores adicionais (i.e. DateConverter ) para que o BeanUtils.copyProperties saiba como fazer a conversão Strings → Objects. Se temos Lists em nossos POJOs (i.e. para relacionamentos pai-filho), teremos que converter manualmente estes utilizando o método convertLists(java.lang.Object).
) para que o BeanUtils.copyProperties saiba como fazer a conversão Strings → Objects. Se temos Lists em nossos POJOs (i.e. para relacionamentos pai-filho), teremos que converter manualmente estes utilizando o método convertLists(java.lang.Object).
Agora temos que adicionar os action-mapping de envio edit e savePerson, ambos especificados em PersonActionTest. Para fazê-lo, adicionaremos algumas tags XDoclet na parte superior do arquivo PersonAction.java. Devemos fazer isto logo acima da declaração de classe. Já devemos ter a tag XDoclet para o action-mapping editPerson, mas o mostrarei aqui para que todos possamos ver todas as tag XDoclet na parte superior da classe.
|
A maior diferença entre os action-mappings editPerson e savePerson é que savePerson possui a validação ligada (veja validation="true") na tag XDoclet acima. Note que o atributo "input" deve se referir a um envio, não podendo ser um caminho(i.e. /editPerson.html). Se preferirmos utilizar o caminho para salvar tanto para edição quanto para persistência, isto é possível também. Apenas devemos nos certificar que o validate="false", e que no método "save" - devemos chamar form.validate() e tratar os erros adequadamente.
Você perceberá que o código que estamos utilizando para chamar o PersonManager é o mesmo código utilizado em PersonManagerTest. Tanto PersonAction quanto PersonManagerTest são clientes de PersonManagerImpl, então isto faz sentido perfeitamente.
Tudo está quase pronto neste tutorial, vamos então rodar os testes!
Rodar PersonActionTest [#5]
Se olharmos ao nosso PersonActionTest, todos os testes dependem da tupla com o id=1 no banco de dados (e o testRemove depende do id=2), então adicione ao nosso arquivo de amostra de dados (metadata/sql/sample-data.xml). Eu adicionaria ao final do arquivo - ordem não é importante porque (atualmente) não se relaciona com outras tabelas.
<table name='person'>
<column>id</column>
<column>first_name</column>
<column>last_name</column>
<row>
<value>1</value>
<value>Matt</value>
<value>Raible</value>
</row>
<row>
<value>2</value>
<value>James</value>
<value>Davidson</value>
</row>
</table>
O DBUnit carrega este arquivo antes de rodar qualquer teste nosso, então estas tuplas serão disponíveis para o PersonActionTest.
Agora se rodarmos ant test-web -Dtestcase=PersonAction - tudo deve rodar como planejado. Certifique-se que o Tomcat não está rodando antes de tentar isto.
BUILD SUCCESSFULTotal time: 1 minute 21 seconds
Formatar o JSP para deixá-lo apresentável [#6]
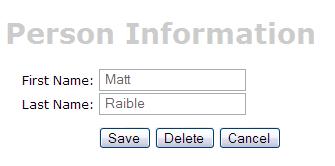
Agora formataremos o personForm.jsp gerado. Mudaremos o atributo action do <html:form> para "savePerson" para ligar a validação quanto formos persistir. Mudaremos também o atributo focus de focus="" para focus="firstName" para o cursor estar no campo firstName quanto a página carregar (isto é feito via Javascript).
Agora se executarmos ant db-load deploy, iniciarmos o Tomcat e apontarmos o browser para http://localhost:8080/appfuse/editPerson.html?id=1 , veremos algo como:
, veremos algo como:

Finalmente, para tornarmos a página mais amigável, poderemos adicionar mensagens aos nossos usuários na parte superior do formulário, o que podemos fazer facilmente adicionando texto (utilizando <fmt:message>) na parte superior da página personForm.jsp.
[Opcional] Criar WebTests Canoo para testar ações baseadas no browser [#7]
A parte final (opcional) para este tutorial é criar um Canoo WebTest para testar os JSPs.
para testar os JSPs.
- Digo que estes testes são opcionais, porque podemos rodar os mesmos testes no browser.
Podemos utilizar as seguintes URLs para testar as diferentes ações para adicionar, editar e persistir um Person.
- Adicionar - http://localhost:8080/appfuse/editPerson.html
 .
.
- Editar - http://localhost:8080/appfuse/editPerson.html?id=1
 (make sure and run ant db-load first).
(make sure and run ant db-load first).
- Remover - http://localhost:8080/appfuse/editPerson.html?method=Delete&id=1
 (ou edite e clique no botão de remoção).
(ou edite e clique no botão de remoção).
- Salvar - Acesse edit
 e então clique o botão 'Salvar'.
e então clique o botão 'Salvar'.
Testes Canoo são simples, configurados apenas por um arquivo XML. Para adicionarmos testes para as operações CRUD(add, edit, save e delete), abriremos test/web/web-tests.xml e adicionaremos o seguinte XML. Note que este fragmento possui um alvo(target) nomeado PersonTests que executa todos os testes relacionados.
- Utilizo notação composta(CamelCase) para os nomes de alvos (target)(vs. letras minúsculas tradicionais, separadas por hífen) por causa das execuções utilizando o JUnit, como por exemplo, -Dtestcase=Name, Percebi que estou acostumado com a notação composta para meus testes JUnit.
|
Após adicionar isto, seremos capazes de rodar ant test-canoo -Dtestcase=PersonTests com o Tomcat rodando ou ant test-jsp -Dtestcase=PersonTests se quisermos que o Ant inicialize e pare o Tomcat. Para incluir o PersonTests quando todos os testes canoo são executados, adicionaremos sua dependência ao alvo(target) "run-all-tests".
Você perceberá que não há registro(logging) na janela cliente do canoo. Se desejarmos ver o que o Canoo está fazendo, podemos adicionar o seguinte código entre </canoo> e </target> no final do alvo(target).
<loadfile property="web-tests.result"
srcFile="${test.dir}/data/web-tests-result.xml"/>
<echo>${web-tests.result}</echo>
BUILD SUCCESSFULTotal time: 11 seconds
Próximo: Parte IV: Adicionando Validação e Tela de Listagem - Adicionando lógica de validação para o personForm para que o firstName e o lastName sejam campos obrigatórios, e adicionando uma tela de listagem para mostrar todas as tuplas de pessoas no banco de dados.
Attachments:
|
Go to top
More info...
Attach file...
|
| This particular version was published on 06-Nov-2006 13:52:49 MST by RafaelNami. |
![Aggregate the RSS feed [RSS]](https://raibledesigns.com/wiki/images/xml.png)

