Raible's Wiki
Raible Designs
Wiki Home
News
Recent Changes
AppFuse
Homepage- Korean
- Chinese
- Italian
- Japanese
QuickStart Guide
- Chinese
- French
- German
- Italian
- Korean
- Portuguese
- Spanish
- Japanese
User Guide
- Korean
- Chinese
Tutorials
- Chinese
- German
- Italian
- Korean
- Portuguese
- Spanish
Other Applications
Struts ResumeSecurity Example
Struts Menu
UserPreferences
Referenced by
Articles
Articles_pt
CreateActions
CreateActions_de
SpringControllers_ko
ValidationAndList_pt
Hide Menu
ValidationAndList |
|
| Your trail: | |
This is version 47.
It is not the current version, and thus it cannot be edited.
[Back to current version]
[Restore this version]
Part V: Adding Validation and List Screen - Adding validation logic to the personForm so that firstName and lastName are required fields and adding a list screen to display all person records in the database.
- This tutorial depends on Part IV: Configuring Tiles and Action CRUD methods.
About this Tutorial
This tutorial will show you how to add Validation logic (client and server-side) to the personForm object using Struts' Validator. We'll also create a list screen using the Display Tag Library to display all the people in the database.
to display all the people in the database.
- I will tell you how I do stuff in the Real World in text like this.
Table of Contents
- [1] Add XDoclet Validator to Person.java
- [2] View JSP with validation added and test
- [3] Add testGetPeople methods to DAO and Manager Tests
- [5] Add testSearch methods to Action Test
- [6] Add search method to Action
- [7] Create personList.jsp and Canoo test
- [8] Add link to menu
Add XDoclet Validator to Person.java [#1]
To use the Struts Validator, normally you have to write a validation.xml file by hand. If you're not using AppFuse, you also have to configure the Validator Plugin and error keys in your ApplicationResources_en.properties. For more information on this, see the Validation Made Easy Tutorial .
.
Using XDoclet, it's much easier - we just need to add a couple of @struts.validator tags to our POJO (Person.java). Let's open it up (src/dao/**/model/Person.java) and modify your getFirstName() and getLastName() methods to resemble the following:
|
I should mention that you can also add a msgkey attribute to this tag to override the default message key for this error.
|
The default key for type="required" is already errors.required, so I usually leave it to the default. This key is defined in web/WEB-INF/classes/ApplicationResources_*.properties. You'll notice that we put these tags on the getters of this class even though the XDoclet documentation says to put them on the setters. This is because we are generating our PersonForm.java - the template file (metadata/template/struts_form.xdt) takes care of putting these tags onto the setters in the generated file.
says to put them on the setters. This is because we are generating our PersonForm.java - the template file (metadata/template/struts_form.xdt) takes care of putting these tags onto the setters in the generated file.
Now if you save Person.java and run ant webdoclet, a validation.xml file will be generated in build/appfuse/WEB-INF/. It's contents should have now have an entry for "personForm".
|
To enable validation in our personForm.jsp, you'll need to make sure your personForm.jsp has the following at the bottom:
<html:javascript formName="personForm" cdata="false"
dynamicJavascript="true" staticJavascript="false"/>
<script type="text/javascript"
src="<html:rewrite page="/scripts/validator.jsp"/>"></script>
View JSP with validation added and test [#2]
Now that we have Validation configured for this form, whenever this form is used in an action-mapping with validate="true", these rules will be applied. In the last tutorial, we added the "savePerson" action-mapping for PersonAction. The XDoclet tags for this action-mapping were:
|
So now, as long as your web/pages/personForm.jsp has <html:form action="savePerson">, validation should kick in when we try to save this form. Run ant db-load deploy, start Tomcat and go to http://localhost:8080/appfuse/editPerson.html?id=1 .
.
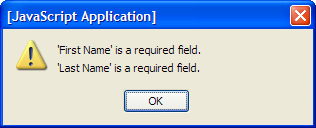
If you erase the values in the firstName and lastName fields and click the save button, you should get the following JavaScript alert.

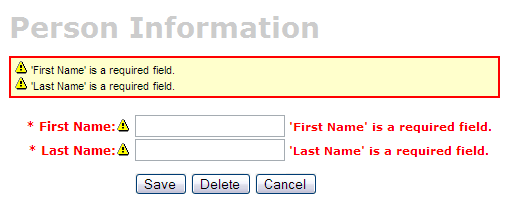
To make sure things are really working as expected, you can turn off JavaScript and ensure the server-side validation is working. This is easy in Mozilla Firebird (my favorite browser), just go to Tools → Options → Web Features and uncheck "Enable JavaScript". Now if you clear the fields and save the form, you should see the following:
(my favorite browser), just go to Tools → Options → Web Features and uncheck "Enable JavaScript". Now if you clear the fields and save the form, you should see the following:

If you don't see these validation errors, there are a couple possibilities:
- The form saves with a success message, but the firstName and lastName fields are now blank.
- This is because the <html:form> in web/pages/personForm.jsp has action="editPerson" - make sure it has action="savePerson".
- You click save, but a blank page appears.
- The blank page indicates that the "input" attribute of you "savePerson" forward is incorrectly configured. Make sure it relates to a local or global action-forward. In this example, it should be input="edit", which points to the .personDetail tile's definition. From my experience, the input's value must be a forward, not a path to an action.
|
Add testGetPeople methods to DAO and Manager Tests [#3]
To create a List screen (also called a master screen), we need to create methods that will return all the rows from our person table. Let's start by adding tests for these methods to our PersonDaoTest and PersonManagerTest classes. I usually name this method getEntities (i.e. getUsers), but you could also use getAll or search - it's really just a matter of personal preference.Open test/dao/**/dao/PersonDaoTest.java and add a testGetPeople method:
|
The reason I'm passing in a person object to the getPeople method is to allow for filtering (based on values in person) in the future.
Now open test/service/**/service/PersonManagerTest.java and add a testGetPeople method:
|
Save all your files and make sure everything compiles with ant clean compile. Now you should be able to run both tests by running the following:
- ant test-dao -Dtestcase=PersonDao
- ant test-service -Dtestcase=PersonManager
If everything works - nice job! Now we need to add this retrieve all functionality to the web tier.
Add testSearch method to Action Test [#5]
Open test/web/**/action/PersonActionTest.java and add the following method:- I copied the testSearch method from UserActionTest.java and changed the "User" stuff to "Person".
|
This class will not compile until you add the PERSON_LIST variable to the src/dao/**/Constants.java file.
- I usually copy a similar variable that already exists in this file - i.e. USER_LIST.
|
Now save all your changes. You won't be able to run ant test-cactus -Dtestcase=PersonAction yet since PersonAction.search() does not exist (yet). Let's add it.
Add search method to Action [#6]
Open src/web/**/action/PersonAction.java and add the following XDoclet tag at the top - to forward to our list screen.
|
Now add the search method to the body of the PersonAction class.
- I used UserAction.search() as a template for this method.
|
Now if you run ant test-cactus -Dtestcase=PersonAction, you will get an error that the .personList definition does not exist. Or, at least that is what the following error is trying to say:
Testcase: testSearch(org.appfuse.webapp.action.PersonActionTest): FAILED was expecting '/appfuse/.personList' but received '/appfuse.personList'
Create personList.jsp and Canoo test [#7]
Let's create the JSP to hold our list and a Tile's definition for it. There should already be a personList.jsp in the web folder of your project. Copy this file to web/pages/personList.jsp. If it's not there, you can use the ViewGen Tool to create it. To do this from the command-line, navigate to extras/viewgen and run ant -Dform.name=PersonForm. This will generate a PersonFormList.jsp in extras/viewgen/build.Once personList.jsp exists in web/pages, open it for editing.
At the top of the file is a <bean:struts> tags that exposes the edit screen's forward as a page-scoped variable. This should already have a value of "editPerson".
|
Now we need to add this to the metadata/web/global-forwards.xml, as well as one for viewing the list. This way, they will get included in our struts-config.xml file.
|
In the first <button> you find in personList.jsp, we need to populate another forward - this time to the Add screen. Make sure your button's onclick event matches the following:
|
The template we used to create this JSP has the column for the id property hard-coded, so XDoclet adds it twice. We need to remove this from personList.jsp - so delete the following from this file:
|
- If anyone knows of a way to modify the extras/viewgen/src/List_jsp.xdt to not include this column tag, please let me know.
Another thing you'll probably want to change is the plural form of the items you're listing. The generated name in this example is "persons" and it should probably be people. At or near line 31, you should have the following line:
<display:setProperty name="paging.banner.items_name" value="persons"/>
Change it to:
<display:setProperty name="paging.banner.items_name" value="people"/>
Now we need to add a new definition to tiles-config.xml for this list screen. Open web/WEB-INF/tiles-config.xml and add the following XML:
- I usually copy an existing list definition - i.e. .userList.
|
Finally, we need to add these keys (personList.title and personList.heading) to web/WEB-INF/classes/ApplicationResources_en.properties. Open this file and add the following:
# -- person list page -- personList.title=Person List personList.heading=All People
As a reminder, the personList.title is what ends up in the brower's title bar (the <title> tag) and personList.heading will be put into an <h1> tag before any page content. At this point, your PersonActionTest should succeed. Save all your changes, navigate to the basedir of your project and try it by executing ant test-cactus -Dtestcase=PersonAction.
BUILD SUCCESSFUL
Total time: 1 minute 0 seconds
At this point, you should be able to view this page in your browser at http://localhost:8080/appfuse/editPerson.html?action=Search .
.
Now that we have a List Screen, let's change the pages that are displayed after adding and deleting a new Person. In src/web/**/action/PersonAction.java, change the mapping.findForward("mainMenu") in the save, delete and cancel methods to be:
|
You will also need to change verifyForward("mainMenu") to be verifyForward("viewPeople") in the testRemove method of test/web/**/action/PersonActionTest.java. Lastly, the Canoo tests "AddPerson" and "DeletePerson" need to be updated. Open test/web/web-tests.xml and change the following line in the "AddPerson" target:
<verifytitle description="Main Menu appears if save successful"
text=".*${mainMenu.title}.*" regex="true"/>
to:
<verifytitle description="Person List appears if save successful"
text=".*${personList.title}.*" regex="true"/>
Then in the "DeletePerson" target, change the following line:
<verifytitle description="display Main Menu"
text=".*$(mainMenu.title}.*" regex="true"/>
to:
<verifytitle description="display Person List"
text=".*$(personList.title}.*" regex="true"/>
We use "viewPeople" instead of "list" so that the search method will be executed, rather than simply forwarding to the .personList definition (which the "list" forward points to).
To test that displaying this page works, we can create a new JSP test in test/web/web-tests.xml:
|
You'll also want to add the "SearchPeople" target to the "PersonTests" target so it will be executed along with all the other person-related tests.
|
Now you can run ant test-canoo -Dtestcase=SearchPeople (or ant test-jsp if Tomcat isn't running) and hopefully it will result in "BUILD SUCCESSFUL". If so - nice work!
Add link to menu [#8]
The last step is to make the list, add, edit and delete functions visible to the user. The simplest way is to add a new link to the list of links in web/pages/mainMenu.jsp:
|
Where menu.viewPeople is an entry in web/WEB-INF/classes/ApplicationResources_en.properties.
menu.viewPeople=View People
The other (more likely) alternative is that you'll want to add it to the menu. To do this, add the following to web/WEB-INF/menu-config.xml:
|
Make sure the above XML is inside the <Menus> tag, but not within another <Menu>. Then add this new menu to web/common/menu.jsp - which should now look as follows:
|
Now if you run ant clean deploy and start Tomcat, you should see something like the screenshot below.

Notice that there is a new link on the left side (from mainMenu.jsp) and on the right in our menu (from menu.jsp).
That's it!
You've completed the full lifecycle of developing a set of master-detail pages with AppFuse - congratulations. Now the real test is if you can run all the tests in your app without failure. To test, stop tomcat and run ant clean test-all. This will run all the unit tests within your project. As a reminder, it should be easy to setup and test AppFuse from scratch using ant setup-db setup-tomcat test-all. Also, if you're looking for more robust examples - checkout StrutsResume.Happy Day!
Total time: 2 minutes 31 seconds
If you'd like, you can download the files created in this tutorial.
Attachments:
|
Go to top
More info...
Attach file...
|
| This particular version was published on 06-Nov-2006 13:52:39 MST by MattRaible. |
![Aggregate the RSS feed [RSS]](https://raibledesigns.com/wiki/images/xml.png)

