Raible's Wiki
Raible Designs
Wiki Home
News
Recent Changes
AppFuse
Homepage- Korean
- Chinese
- Italian
- Japanese
QuickStart Guide
- Chinese
- French
- German
- Italian
- Korean
- Portuguese
- Spanish
- Japanese
User Guide
- Korean
- Chinese
Tutorials
- Chinese
- German
- Italian
- Korean
- Portuguese
- Spanish
Other Applications
Struts ResumeSecurity Example
Struts Menu
UserPreferences
Referenced by
Articles
Articles_pt
CreateActions_pt
Hide Menu
ValidationAndList_pt |
|
| Your trail: | |
This is version 2.
It is not the current version, and thus it cannot be edited.
[Back to current version]
[Restore this version]
Parte IV: Adicionando Validação e Tela de Listagem - Adicionando a lógica de validação para o PersonForm para que o firstName e o lastName sejam campos obrigatórios e adicionar uma tela de listagem para mostrar todas as tuplas de pessoas da base de dados.
- Este tutorial depende da Parte III: Criando Actions e JSPs.
Sobre este tutorial
Este tutorial nos mostrará como adicionar lógica de validação (tanto cliente quanto servidor) para o objeto PersonForm utilizando Struts Validator. Também criaremos uma tela de listagem utilizando a Display Tag Library para mostrar todas as pessoas da base de dados.
para mostrar todas as pessoas da base de dados.
- Vou dizer a vocês como faço as coisas no Mundo Real em textos como este.
Tabela de Conteúdo
- [1] Adicionar as tags de validação XDoclet para o Person.java
- [2] Veja o JSP com a validação com a validação adicionada e teste
- [3] Adicione métodos testGetPeople nos testes DAO e Manager
- [4] Adicione métodos getPeople para PersonDao e PersonManager
- [5] Adicione o método testSearch ao teste da Action
- [6] Adicione o método search à Action
- [7] Crie personList.jsp e seu teste Canoo
- [8] Adicione o link ao menu
Adicionar as tags de validação XDoclet para o Person.java [#1]
Para utilizar o Struts Validator, normalmente teríamos que escrever um arquivo validation.xml na mão. Se não utilizarmos AppFuse, teremos que configurar o Validator Plugin e as chaves de erro em nosso ApplicationResources.properties (ApplicationResources_pt.properties). Para maiores informações, veja o Tutorial Validations Made Easy (há também um rico conjunto de tutoriais
(há também um rico conjunto de tutoriais para Struts).
para Struts).
Thanks to XDoclet, it's much easier - you just need to add a couple of @struts.validator tags to the Person class. Open it up (src/dao/**/model/Person.java) and modify the getFirstName() and getLastName() methods to include @struts.validator type="required" tags.
|
You can also add a msgkey attribute to this tag to override the default message key for this error.
|
The default key for type="required" is already errors.required, so I usually leave it to the default. This key is defined in web/WEB-INF/classes/ApplicationResources_*.properties. You'll notice that we put these tags on the getters of this class even though the XDoclet documentation says to put them on the setters. This is because we are generating our PersonForm.java - the template file (metadata/template/struts_form.xdt) takes care of putting these tags onto the setters in the generated file.
says to put them on the setters. This is because we are generating our PersonForm.java - the template file (metadata/template/struts_form.xdt) takes care of putting these tags onto the setters in the generated file.
Now if you save Person.java and run ant clean webdoclet, a validation.xml file will be generated in build/appfuse/WEB-INF/. Its contents should have now have an entry for "personForm".
|
To enable client-side validation in our personForm.jsp, a javascript JSP tag and script is required at the bottom of personForm.jsp. The following should already exist (thanks to appgen) - you just need to uncomment it. The reason it's commented out is that the Validator will throw an exception if a formName is specified and no validation rules exist for it.
- Personally, I think this is a bug
 , but the Struts Committers disagreed.
, but the Struts Committers disagreed.
<html:javascript formName="personForm" cdata="false"
dynamicJavascript="true" staticJavascript="false"/>
<script type="text/javascript"
src="<html:rewrite page="/scripts/validator.jsp"/>"></script>
NOTE: If you have nested objects with validation rules, those will be picked up and put into validation.xml. This is because an @struts.validator tag gets added to the setter of the nested object when the form is generated (using metadata/templates/struts_form.xdt). If you have many-to-many bi-directional relationships between objects, this can cause a problem. There are two solutions to fix this. The first is to remove the @struts.validator tag from struts_form.xdt and manually place it on the setter in your POJO. The second is described here .
.
Veja o JSP com a validação com a validação adicionada e teste [#2]
Now that you have Validation configured for this form, whenever this form is used in an action-mapping with validate="true", these rules will be applied. In the last tutorial, we added the "savePerson" action-mapping for PersonAction. The XDoclet tags for this action-mapping were:
|
So now, as long as your web/pages/personForm.jsp has <html:form action="savePerson">, validation should kick in when we try to save this form. Run ant db-load deploy, start Tomcat and go to http://localhost:8080/appfuse/editPerson.html?id=1 .
.
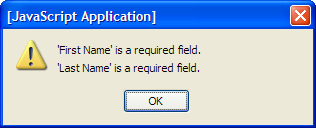
If you erase the values in the firstName and lastName fields and click the save button, you should get the following JavaScript alert.

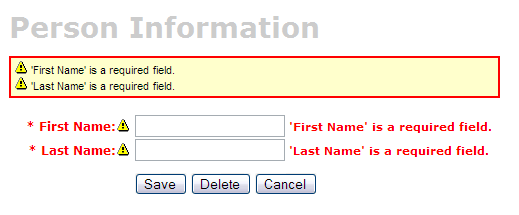
To make sure things are really working as expected, you can turn off JavaScript and ensure the server-side validation is working. This is easy in Mozilla Firebird (my favorite browser), just go to Tools → Options → Web Features and uncheck "Enable JavaScript". Now if you clear the fields and save the form, you should see the following:
(my favorite browser), just go to Tools → Options → Web Features and uncheck "Enable JavaScript". Now if you clear the fields and save the form, you should see the following:

If you don't see these validation errors, there are a couple possibilities:
- The form saves with a success message, but the firstName and lastName fields are now blank.
- This is because the <html:form> in web/pages/personForm.jsp has action="editPerson" - make sure it has action="savePerson".
- You click save, but a blank page appears.
- The blank page indicates that the "input" attribute of you "savePerson" forward is incorrectly configured. Make sure it relates to a local or global action-forward. In this example, it should be input="edit", which points to the .personDetail tile's definition. From my experience, the input's value must be a forward, not a path to an action.
|
Adicione métodos testGetPeople nos testes DAO e Manager [#3]
To create a List screen (also called a master screen), we need to create methods that will return all the rows from our person table. Let's start by adding tests for these methods to our PersonDaoTest and PersonManagerTest classes. I usually name this method getEntities (i.e. getUsers), but you could also use getAll or search - it's really just a matter of personal preference.Open test/dao/**/dao/PersonDaoTest.java and add a testGetPeople method:
|
The reason I'm passing in a person object to the getPeople method is to allow for filtering (based on values in person) in the future. Adding this parameter in your getPeople() method signature is optional, but the rest of this tutorial assumes you have done this.
Now open test/service/**/service/PersonManagerTest.java and add a testGetPeople method:
|
In order for these tests to compile, you need to add the getPeople() method to the PersonDao and PersonManager interfaces, and their implementations.
Adicione métodos getPeople para PersonDao e PersonManager [#4]
Open src/dao/**/dao/PersonDao.java and add the getPeople() method signature:
|
Now add the same method signature to src/service/**/service/PersonManager.java. Save all your files and adjust the imports in your tests. Next you need to implement the getPeople() method in your implementation classes. Open src/dao/**/dao/hibernate/PersonDaoHibernate.java and add the following method:
|
 (HQL) or using Criteria Queries
(HQL) or using Criteria Queries .
.
An example using a Criteria Query:
|
Now implement the getPeople() method in src/service/**/impl/PersonManagerImpl.java:
|
After saving all your changes, you should be able to run both tests by executing the following:
- ant test-dao -Dtestcase=PersonDao
- ant test-service -Dtestcase=PersonManager
If everything works - nice job! Now you need to add this retrieve all functionality to the web tier.
Adicione o método testSearch ao teste da Action [#5]
Open test/web/**/action/PersonActionTest.java and add the following method:
|
This class will not compile until you add the PERSON_LIST variable to the src/dao/**/Constants.java file.
- I usually copy a similar variable that already exists in this file - i.e. USER_LIST.
|
Now save all your changes. You won't be able to run ant test-web -Dtestcase=PersonAction yet since PersonAction.search() does not exist (yet).
Adicione o método search à Action [#6]
Open src/web/**/action/PersonAction.java and add the following XDoclet tag at the top - to forward to our list screen.
|
Now add the search method to the body of the PersonAction class.
- I used UserAction.search() as a template for this method.
|
Run ant test-web -Dtestcase=PersonAction.
Nice!
BUILD SUCCESSFUL
Total time: 1 minute 26 seconds
Crie personList.jsp e seu teste Canoo [#7]
Open the personList.jsp file in web/pages. At the top of the file is a <bean:struts> tags that exposes the edit screen's forward as a page-scoped variable. This should already have a value of "editPerson".
|
Add this to the metadata/web/global-forwards.xml, as well as one for viewing the list. This way, they will get included in our struts-config.xml file.
|
Another thing you'll probably want to change is the plural form of the items you're listing. The generated name in this example is "persons" and it should probably be people. At or near line 31, you should have the following line:
<display:setProperty name="paging.banner.items_name" value="persons"/>
Change it to:
<display:setProperty name="paging.banner.items_name" value="people"/>
Finally, add the title and heading keys (personList.title and personList.heading) to web/WEB-INF/classes/ApplicationResources.properties. Open this file and add the following:
# -- person list page -- personList.title=Person List personList.heading=All People
As a reminder, the personList.title is what ends up in the brower's title bar (the <title> tag) and personList.heading will be put into an <h1> tag before any page content.
At this point, you should be able to run ant clean deploy, start Tomcat and view this page in your browser at http://localhost:8080/appfuse/editPerson.html?method=Search .
.
Now that we have a List Screen, let's change the pages that are displayed after adding and deleting a new Person. In src/web/**/action/PersonAction.java, change the mapping.findForward("mainMenu") in the save, delete and cancel methods to be:
|
You will also need to change verifyForward("mainMenu") to be verifyForward("viewPeople") in the testRemove method of test/web/**/action/PersonActionTest.java. Lastly, the Canoo tests "AddPerson" and "DeletePerson" need to be updated. Open test/web/web-tests.xml and change the following line in the "AddPerson" target:
<verifytitle description="Main Menu appears if save successful"
text=".*${mainMenu.title}.*" regex="true"/>
to:
<verifytitle description="Person List appears if save successful"
text=".*${personList.title}.*" regex="true"/>
Then in the "DeletePerson" target, change the following line:
<verifytitle description="display Main Menu"
text=".*$(mainMenu.title}.*" regex="true"/>
to:
<verifytitle description="display Person List" text=".*${personList.title}.*" regex="true"/>
We use "viewPeople" instead of "list" so that the search method will be executed, rather than simply forwarding to the personForm.jsp (which the "list" forward points to).
To test that displaying this page works, create a new JSP test in test/web/web-tests.xml:
|
You'll also want to add the "SearchPeople" target to the "PersonTests" target so it will be executed along with all the other person-related tests.
|
Now you can run ant test-canoo -Dtestcase=SearchPeople (or ant test-jsp if Tomcat isn't running) and hopefully it will result in "BUILD SUCCESSFUL". If so - nice work!
Adicione o link ao menu [#8]
The last step is to make the list, add, edit and delete functions visible to the user. The simplest way is to add a new link to the list of links in web/pages/mainMenu.jsp: NOTE: The other links in mainMenu.jsp don't use
|
Where menu.viewPeople is an entry in web/WEB-INF/classes/ApplicationResources.properties.
menu.viewPeople=View People
The other (more likely) alternative is that you'll want to add it to the menu. To do this, add the following to web/WEB-INF/menu-config.xml:
|
Make sure the above XML is inside the <Menus> tag, but not within another <Menu>. Then add this new menu to web/common/menu.jsp - which should now look as follows:
|
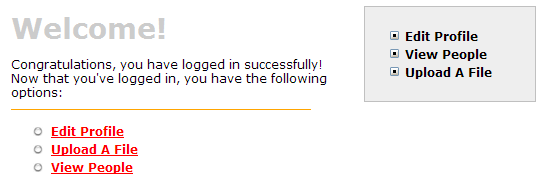
Now if you run ant clean deploy start Tomcat and go to http://localhost:8080/appfuse/mainMenu.html , you should see something like the screenshot below.
, you should see something like the screenshot below.

Notice that there is a new link on the left side (from mainMenu.jsp) and on the right in our menu (from menu.jsp).
That's it!
You've completed the full lifecycle of developing a set of master-detail pages with AppFuse and Struts - Congratulations! Now the real test is if you can run all the tests in your app without failure. To test, stop tomcat and run ant clean test-all. This will run all the unit tests within your project. As a reminder, it should be easy to setup and test AppFuse from scratch using ant setup-db setup-tomcat test-all. Also, if you're looking for more robust examples - checkout Struts Resume.Happy Day!
Total time: 2 minutes 31 seconds
Attachments:
|
Go to top
More info...
Attach file...
|
| This particular version was published on 06-Nov-2006 13:52:49 MST by RafaelNami. |
![Aggregate the RSS feed [RSS]](https://raibledesigns.com/wiki/images/xml.png)

