I've noticed the number of AppFuse users using JSF starting to pick up lately. This is probably mostly because Sanjiv Jivan and Thomas Gaudin (both committers) have started to use it on their projects. Thomas has been nice enough to write a couple of interesting blog entries on JSF and AppFuse. Click on the links below to read more.
One of the issues that AppFuse has is it's not that IDE-friendly. When I first started creating AppFuse (December 2002), Eclipse had already been released. However, I only used it as a fancy text editor, and didn't structure AppFuse to be Eclipse-friendly. Most of the unfriendliness is caused by XDoclet, but there's a way to fix that. Rather than using the default "Java Builder" to auto-build your Eclipse project, you can use Ant. Below is a set of instructions that show how to configure Eclipse 3.1 to use Ant as the builder for an AppFuse project.
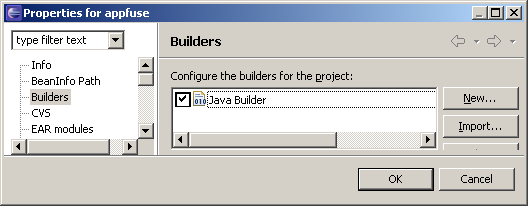
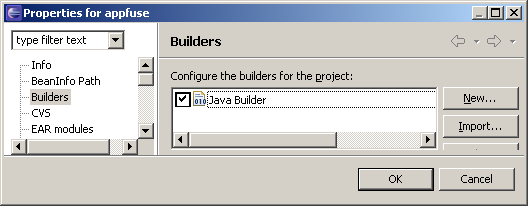
Step 1: Right-click on your project and go to Properties. Select the Builder menu on the left and click the "New" button.

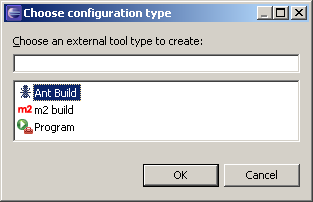
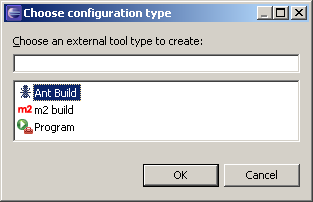
Step 2: Select "Ant Build" in the Configuration Type dialog.

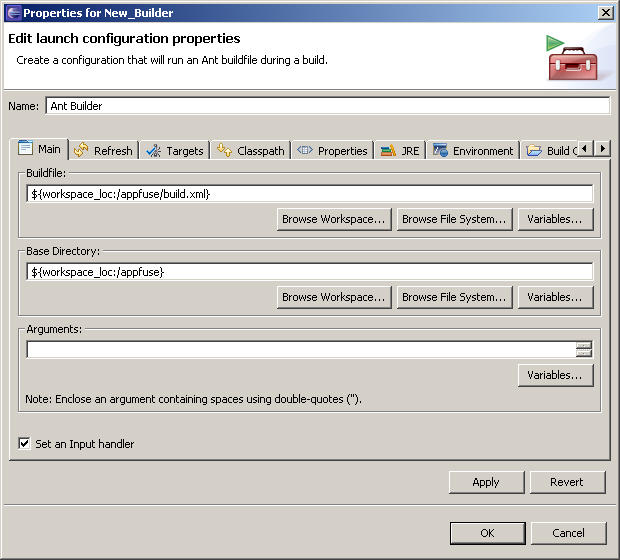
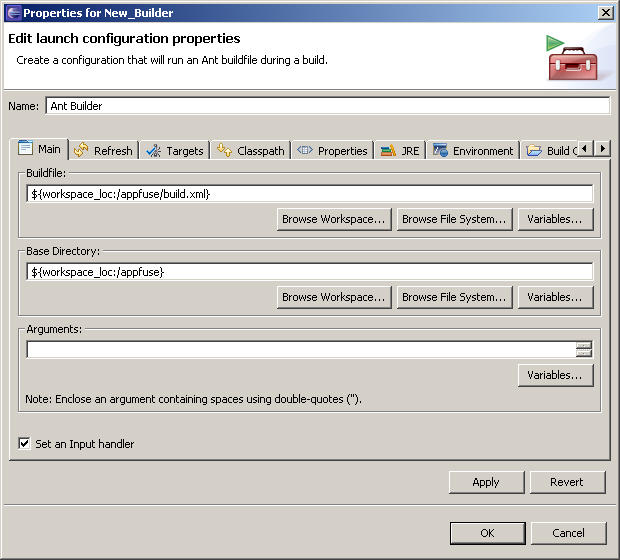
Step 3: In the Properties window, select the appropriate locations for Buildfile and Base Directory (in the Main tab). In the Targets tab, set everything to the default target. Finally, in the Classpath tag set Ant Home to where you have Ant installed.

Personally, I haven't used this setup to work on an AppFuse project yet, but it seems quite useful. Hat tip to Erik Weibust to showing me how to do this while at The Spring Experience.
From the displaytag-devel mailing list:
I am sorry if I am asking a stupid question but is there any
activity going on in the project? There are no new releases for
almost a year... Neither are there any news on the project page. In
our project we have modified the 1.0 version a bit and would like to
share these changes with the community.
Fabrizio's response:
See http://displaytag.sourceforge.net now 
the website was frozen to the last 1.0 release, also due an extensive
refactoring to the build/documentation system (migration to maven 2,
splitting of optional modules and examples, ...) but activity on the
project never stopped.
1.1 is now near, and I switched the default homepage to the 1.1
documentation. Warning: it's not released yet, but nightly builds are
up.
The biggest feature of 1.1 has to be the ability to do external sorting and paging.
If you're looking for Ajax support in the displaytag, look no further than AjaxTags. I haven't been able to get ajax:displayTag working in my projects because I'm using a newer version of Prototype. However, it looks like the next version of AjaxTags supports the latest version of Prototype.
In addition to AjaxTags, you can also use AjaxAnywhere. Here's the code you'll need to do that (after adding AjaxAnywhere to your project):
<aa:zone name="userTable">
<display:table name="users" class="list" requestURI="" id="userList" export="true"
excludedParams="*" pagesize="5" sort="list">
<display:column property="id" sort="true" href="editUser.html"
paramId="id" paramProperty="id" titleKey="user.id"/>
<display:column property="firstName" sort="true" titleKey="user.firstName"/>
<display:column property="lastName" sort="true" titleKey="user.lastName"/>
<display:column titleKey="user.birthday" sort="true" sortProperty="birthday">
<fmt:formatDate value="${userList.birthday}" pattern="${datePattern}"/>
</display:column>
</display:table>
</aa:zone>
<script type="text/javascript">
ajaxAnywhere.getZonesToReaload = function() { return "userTable" }
ajaxAnywhere.onAfterResponseProcessing = function() { replaceLinks() }
function replaceLinks() {
// replace all the links in <thead> with onclick's that call AjaxAnywhere
var sortLinks = $('userList').getElementsByTagName('thead')[0]
.getElementsByTagName('a');
ajaxifyLinks(sortLinks);
if (document.getElementsByClassName('pagelinks').length > 0) {
var pagelinks = document.getElementsByClassName('pagelinks')[0]
.getElementsByTagName('a');
ajaxifyLinks(pagelinks);
}
}
function ajaxifyLinks(links) {
for (i=0; i < links.length; i++) {
links[i].onclick = function() {
ajaxAnywhere.getAJAX(this.href);
return false;
}
}
}
replaceLinks();
</script>
Libraries used in above code: AjaxAnywhere 1.0.2, DisplayTag 1.0 and Prototype 1.4.0_pre4. You can also see a demo online or download the code.