Life as an Open Source Developer
It's been a little over a month since I started my
new gig at Stormpath. I gotta say, life is great as an open source developer! Yes, I did start working for them as a consultant in April, so it's not a huge change for me.
However, I only recently realized I haven't written a single line of proprietary code the entire time.
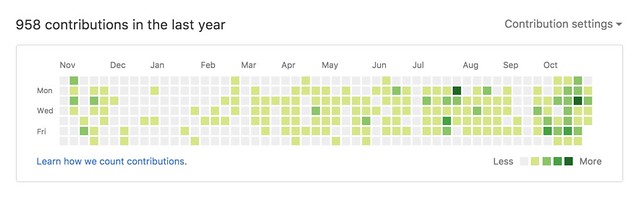
My GitHub contributions look pretty good this year. They're nothing like @mojavelinux,
or @dsyer, but I'll get there. 
It's also been a bit more stress than I'm used to. I think this comes from a couple things: 1) turning my hobby into my job and 2) I've set a lot of high expectations for myself. As a developer evangelist, I get to create my own job. That means I can speak at the conferences I want to, write the code I want to, create the blog posts I want to, and everything else in between.
At the end of September, I finished updating the JHipster Mini-Book for JHipster 3.x. It's gone through tech editing and it's being copy-edited right now. I hope to release it within a week.
In early October, I said I'd commit to writing one blog post per week, develop a JHipster module for Stormpath, and help get their Angular 2 support good enough for an alpha release. I'm happy to report I've been able to accomplish most of these and I hope to show off our Angular 2 support soon.
I then channeled my efforts into integrating Stormpath's Java SDK with their AngularJS directives. You can read about how I did that in Get Started with AngularJS, Spring Boot, and Stormpath. Unlike my previous AngularJS tutorial, this one connects to a backend and shows how to communicate with Spring Boot cross-domain.
If you like to read code more than words, you can look at the example project's commits on GitHub.
- Create an AngularJS UI: search and edit features
- Create a Spring Boot app with Stormpath: app from start.stormpath.io
- Develop an API to CRUD people with Spring Data REST: /api/people
- Integrate AngularJS and Spring Boot apps: cross-domain
- Integrate Stormpath into AngularJS for login, registration and forgot password: Stormpath Angular SDK
Last week, I released a JHipster module that integrates Stormpath. This exercise was good because I was able to identify some gaps in Stormpath's SDKs and fix them. Getting something to work made me feel good; having the ability to improve the developer experience was even better! Of course, I blogged about what I learned.
This week, I edited and code reviewed some posts from Karl Penzhorn on React with Spring Boot and using webpack with React. I also got to bang my head against the wall writing Angular 2 tests. If you're writing a module for Angular 2, generator-angular2-module provides a nice starting point.
Last, but certainly not least, I'll be speaking at a few events about Microservices, JHipster, Angular 2 and Stormpath in the near feature.
- Rocky Mountain Software Symposium, November 19
- The Rich Web Experience, December 9
- A joint talk at Denver JUG with the infamous Josh Long, December 14
If you have any questions about developer evangelism, the technologies I mentioned in this post, or Stormpath, please let me know. Otherwise, I hope to see you on the road soon!