PhoneGap to the Rescue!
This is the 7th article in a series about my adventures developing a web application with HTML5, Play Scala, CoffeeScript and Jade. Previous articles can be found at:
- Integrating Scalate and Jade with Play 1.2.3
- Trying to make CoffeeScript work with Scalate and Play
- Integrating HTML5 Boilerplate with Scalate and Play
- Developing with HTML5, CoffeeScript and Twitter's Bootstrap
- Play Scala's Anorm, Heroku and PostgreSQL Issues
- More Scalate Goodness for Play
I tried out the trip meter that evening on a bike ride and noticed it said I'd traveled 3 miles when I'd really gone 6. I quickly figured out it was only calculating start point to end point and not taking into account all the turns in between. To view what was happening, I integrated my odometer.coffee with my map using Google Maps Polylines. Upon finishing the integration, I discovered two things, 1) HTML5 geolocation was highly inaccurate and 2) geolocation doesn't run in the background.
At the time, I opted to ignore this issue and use my app by setting Auto-Lock to Never. This worked, but if I happened to bump my phone while exercising, the app would get closed. Not to mention it really drained the battery and seemed to crash every-so-often.
Last week, I realized things were getting down to the wire and I was running out of time to finish my app's functionality for my Devoxx Talk. On Wednesday afternoon, I asked my office-mates (2 iOS developers) about developing a native app and installing it on my phone. They told me I had to be a iOS Certified Developer ($99/year) or jailbreak my iPhone to get an app on it. On Thursday, I downloaded PhoneGap and installed Xcode 4. As you can tell from the following image, PhoneGap seemed to be exactly what I was looking for.
I spent some time going through PhoneGap's Getting Started Guide and was able to get my app rendering in a short amount of time. I was able to copy the webapp's generated HTML into my PhoneGap project's www directory and launch the app in the iOS Simulator. The only change I had to make was to convert my inline CoffeeScript (that used coffee-script.js for in-browser compilation) to JavaScript. It's possible the in-browser compiler works, but when things didn't work and I didn't see any error messages, it was the first thing I changed.
For getting the app onto a phone for testing, I opted for the easiest route and applied for an iOS Developer Account on Thursday afternoon. While waiting for approval on Friday, I briefly tried to jailbreak my phone, but encountered all kinds of version issues and gave up after 30 minutes. 24 hours after I applied for my account, Apple emailed asking for a business document to prove I was legit. I was unable to download any from the Colorado Secretary of State that were e-certified, so expeditiously switched my application from a business account to an individual one. Apple was great in helping me out before the weekend started and I had everything I needed as we drove to our Ski Shack on Friday evening.
On Friday night, I upgraded Trish's iPhone 4 to iOS 5 to make sure I had the latest and greatest platform for my app. Saturday morning, I woke up around 8 and started trying to figure out how to get my app on her phone. It took about an hour of fumbling, grumbling and searching to figure out how to do this. All the while, the troops were getting restless, noting that they were hungry for breakfast and groaning about Daddy taking so long. At 9:30, I finally got my PhoneGap app installed on Trish's phone and we drove to breakfast at Sharkey's.
I started the app when we left and checked it 5 minutes later when we arrived for breakfast. The blood drained from my face when I saw the app had drawn a straight line from our condo to the breakfast joint. We had taken several turns along the way and my new native app ignored them all. I assumed I had failed and my talk's conclusion at Devoxx would be "You can't develop a reliable Fitness Tracker app with HTML5". However, after a delicious Eggs Benedict, I became determined to succeed and returned home for some more hacking.
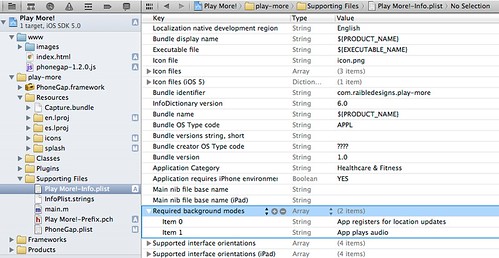
This is when I discovered Joel Dare's Play an MP3 Audio Stream in PhoneGap tutorial and the "Required background modes" key. This was the knowledge that saved the day and I anxiously added the key and the values to get location updates and allow audio to run in the background.
Saturday afternoon, I strapped on my recently purchased GoPro Camera, shot some video for my demo at Devoxx and had a blast skiing with Abbie, Jack and Trish. I celebrated that evening with an executive workout (15 minutes each in hot tub, sauna and steam room) at the Fraser Rec Center and again on Sunday when the Broncos whooped the Kansas City Chiefs just like last year.
Last night, I stayed up late to put the finishing touches on my Devoxx presentation. Now I'm sitting at the Red Carpet Club in Chicago's O'Hare getting ready to depart for Belgium. It's been a fun journey learning about HTML5, Scala, Play, CoffeeScript and Jade. If you're at Devoxx this week, I think I've got a presentation you're really going to like. 




Hi, great post series!
I wonder if you could give a short description of how you made your Play app work as a Phonegap hybrid app?
Do you access play-more.com from the hybrid app?
Regards,
Torbjørn Vatn
Posted by Torbjørn Vatn on January 26, 2012 at 08:27 PM MST #
Torbjørn - I'll try to do a writeup in the next few weeks. I'm heading to Stockholm for Jfokus in a couple weeks and will be updating Play More! as well as PhoneGap. I'm also starting a new project with PhoneGap at my current client.
Currently, I have my HTML local to my app, but the JS and CSS is pulled from play-more.com when it loads. This seems to cause things to be really slow on startup. I plan to look at CoffeeBar as a possible solution.
Posted by Matt Raible on January 27, 2012 at 06:25 AM MST #