Best Practices for using Foundation with AngularJS
 I was recently tasked with doing some research to figure out the best way to use Foundation with AngularJS. Goals for
this research included:
I was recently tasked with doing some research to figure out the best way to use Foundation with AngularJS. Goals for
this research included:
- Identify use cases of Foundation for Sites vs Foundation for Apps and recommend when to use each.
- Look at pros and cons of using AngularJS with Foundation for Sites.
I'm writing this blog post to get feedback from you, fellow web developers, on your experience with Foundation. Have you tried using Foundation for Sites with AngularJS? If so, did you experience any pain?
From what I can tell, it looks like Foundation for Apps (FA) was created because folks had issues making AngularJS and Foundation 5 play nicely together. The Next Foundation explains why FA was created. Reddit's web_design zone has quite a few comments related to this article.
From there, I found a few ZURB blog posts that describe FA's three main advantages over Foundation for Sites (FS):
This thread on the Foundation forums seems to indicate that FA would be good for developing applications while FS would be good for an intranet built on WordPress (since it's more of a website than a webapp).
Foundation for apps is for making responsive web apps vs responsive web sites. The difference is in the structure of an app. They usually take up the screen and instead of the page scrolling, content in the app scrolls. Apps employ stateful views, so a view can change without reloading the app, creating a better user experience.
This other thread backs up that notion.
Foundation for Apps will be an additional version of Foundation - not a replacement.
This means Foundation for Sites will continue on along side the new Apps version. Ink will be Foundation for Emails.
Having said that, choosing which one to use simply depends on the type of site you need to build. The Apps grid is better suited to make web apps or apps that can be wrapped for native.
The syntax is different (on purpose) and we are taking great care to make it easy to get.
You should continue using Foundation for sites as long as you need traditional scrolling websites. We don't expect people to convert an existing site to an app unless they need to re-do their site anyways.
I also found Angular Foundation which is a "a port of the AngularUI team's excellent angular-bootstrap project for use in the Foundation framework".
The problem I see with using Angular Foundation over Foundation for Apps is that it's maintained by folks that aren't developing Foundation. It's more of a "here's some Bootstrap widgets as Foundation widgets".
It could also come down to IE support. Angular Foundation supports IE9+ while Foundation for Apps is IE10+. From What You Need To Know About Zurb Foundation for Apps:
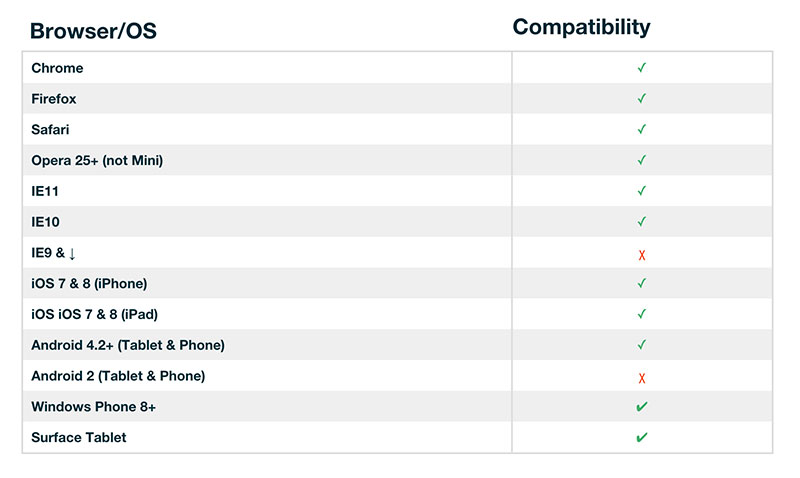
Foundation for Apps works with all of the modern browsers including Internet Explorer 10. It doesn't support IE9 and other older browsers because of the new CSS3 features and issues of AngularJS in older browsers. Below is the snapshot of the compatibility list grabbed from Zurb website.
I wrote this article in order to publish my research findings about Foundation for Apps vs. Foundation for Sites. It seems like the natural thing to do is to use FA for any webapps we create and FS for any websites (e.g. WordPress sites). Do you agree with these findings? Any other recommended practices for integrating Foundation with AngularJS?
Sidenote: For the project I'm working on, we haven't chose a backend framework yet. We've chosen Heroku as our deployment platform, so there's a plethora of languages and frameworks to choose from. It's too bad JHipster doesn't support Foundation. I could probably sell the team on Java + Spring Boot pretty easily if it did.



Posted by Raible Designs on February 19, 2015 at 08:42 PM MST #