The Art of AngularJS in 2015
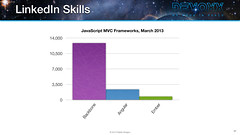
I've been tracking statistics on jobs and skills for JavaScript MVC frameworks ever since I Compared JVM Web Frameworks at Devoxx France in 2013. At that time, Backbone was the dominant framework.
Last year, I updated those statistics for a presentation on AngularJS at Denver's Derailed. Angular had a similar amount of jobs as Backbone and a lot of people added it to their LinkedIn profiles. I found that Ember had grown around 300%, Backbone 200% and Angular 1000%!
Before presenting on AngularJS at last night's Denver Open Source Users Group, I updated these statistics once again. The charts below show how the number of jobs for Angular has doubled in the last year, while jobs for Ember and Backbone have fallen slightly. As far as skills, developers learning Ember and Backbone has increased 200%, while skilled Angular folks has risen 400%.
Yes, AngularJS has experienced huge growth in the last couple of years. You might even say it's the Struts of the JavaScript world.
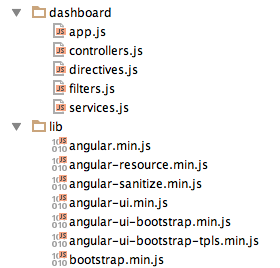
For the presentation I delivered last night, I made a number of improvements over last year's. I added a live coding demo based on my Getting Started with AngularJS tutorial. I used IntelliJ's live templates to make it look easy. However, since the audience was quiet, and some were falling asleep, I skipped over the testing demo.
[Read More]