I was in Boston this week, speaking and attending the very first Angular Summit. I had the privilege of delivering the opening keynote on Monday. I spoke about the Art of Angular
and used a slide deck similar to last time. I did
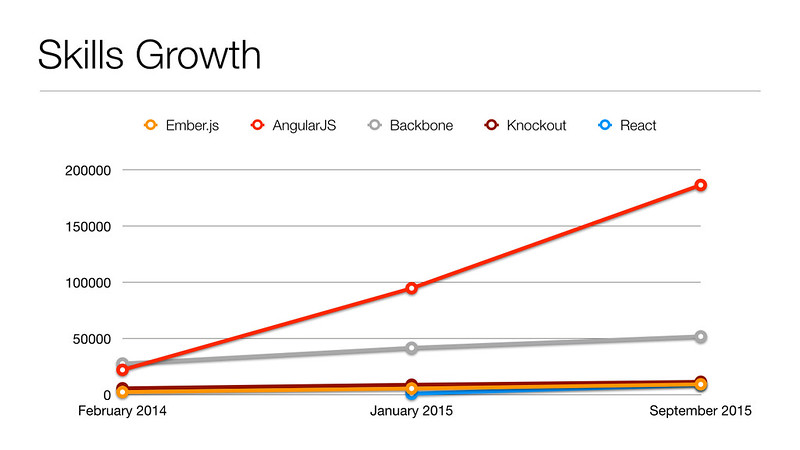
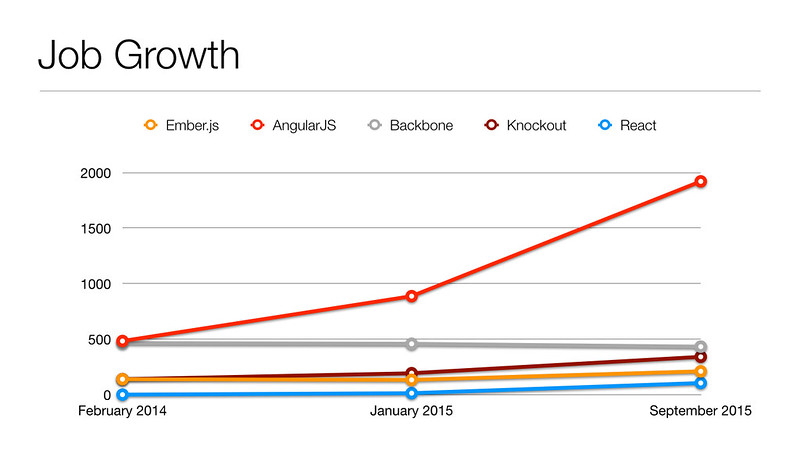
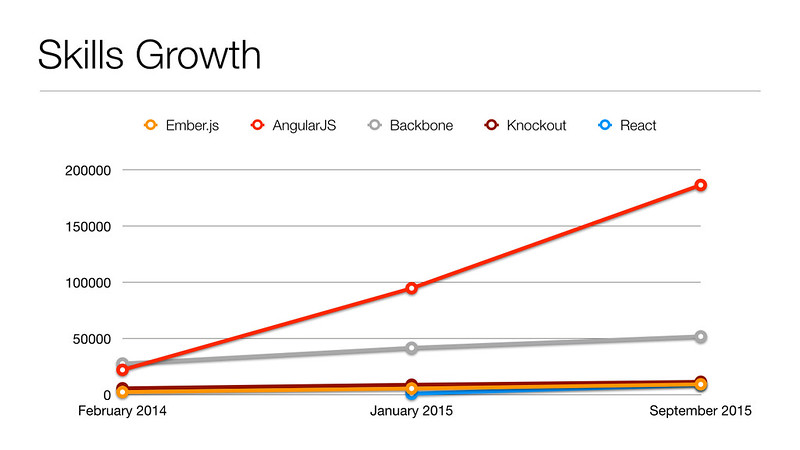
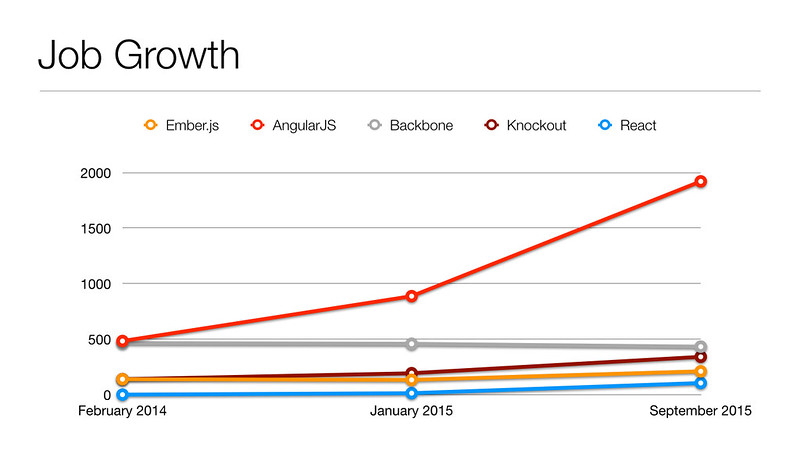
update the presentation to show the astronomical growth of AngularJS in terms of candidate skills (on LinkedIn) and job opportunities (on Dice.com)1.


I mentioned the recently announced good news for Angular 2:
- We're enabling mixing of Angular 1 and Angular 2 in the same application.
- You can mix Angular 1 and Angular 2 components in the same view.
- Angular 1 and Angular 2 can inject services across frameworks.
- Data binding works across frameworks.
In related news, Craig Doremus recently posted a state-geo-angular project
that shows how you can develop an Angular 1.x application that will be easy to upgrade to Angular 2.x.
Thanks Craig!
After my keynote, I attended Pratik Patel's session on High Performance JavaScript Web Apps.
Pratik pointed out mobitest.akamai.com for testing an app's performance and seeing its blocking resources. He also mentioned
speedgun.io (currently unavailable) for capturing performance numbers as part of a continuous integration process. Finally,
he recommended Addy Somani's JavaScript Memory Management Masterclass.
My second presentation was about JHipster. Near the end of the presentation,
I mentioned that I hope to finish the JHipster Book this month. Writing presentations for
SpringOne 2GX and the Angular Summit occupied a lot of my free time in September. Now that it's October, I'll be dedicating my free time to finishing the book. In fact, I think I can finish the rough draft this week!
For the last session of the day, I attended John Lindquist's session on Angular 2 Components. John showed us
how everything is a component in Angular 2. He also said "now is the time to learn ES6" and built an
Angular 2 ToDo App using ES6 and a bit of TypeScript. You might recognize John's name; he's the founder of egghead.io, an excellent
site for learning Angular with bite-sized videos.
Tuesday morning started with a
Angular 2.0 keynote from Peter Pavlovich. I really enjoyed
this session and received lots of good tips about getting ready for Angular 2. The tweet below from
Ksenia Dmitrieva shows his advice.
My biggest takeaway was to start following John Papa's Angular Style Guide ASAP.
The first session I attended on Tuesday was Judd Flamm's Google Material Design & Angular.
I'm using Material Design for Bootstrap on a side project, so I was interested in learning more about its inspiration.
We learned that Google Design has everything you need to know about why Material Design exists. We also
learned about Angular Material and spent most of the session looking at its components. Judd
recommended Angular Material-Start for those looking to get started quickly with both frameworks.
Judd was a very entertaining speaker; I highly recommend you attend one of his talks if you get the opportunity.
After being dazzled by Peter's knowledge of Angular 2 in Tuesday's keynote, I attended two more of his talks: one on Meteor and
another on Aurelia. I've known about Meteor for a while, but have become more intrigued by it lately with its
1.2 release and Angular support. Meteor's
command line tools that auto-inject CSS and JS demoed very well, as did it's installable features like a LESS support and Facebook authentication.
After hearing all the good things about Angular 2 from Peter, it was interesting to hear him downplay it in his Aurelia talk later that day. When he started showing code,
it was pretty obvious that Aurelia is doing a great job of simplifying JavaScript MVC syntax for developers. You can develop components with almost half the
code that Angular 2 requires, and it uses ES6, jspm and SystemJS.
If you're developing JavaScript, learning these tools will help prepare you for the future. It's cool that Aurelia encourages learning things you should learn anyway.
Aurelia and Angular 2 are both still in Alpha, so I'm not sure it makes sense to use them on a project this year. However, I do think it's important to track
them both. I especially think it's interesting that the founder of Aurelia, Rob Eisenberg,
left the Angular Team in November 2014 and
announced Aurelia in January 2015 (Hacker News thread). Peter mentioned several times that Aurelia wants to help developers write apps,
while AngularJS is more tied to helping Google write apps.
There were around 400 people at Angular Summit, which I think is pretty good for a first-run conference. As with most No Fluff Just Stuff shows, it ran smoothly, had
plenty of time between sessions and was filled with knowledgeable, entertaining speakers. It was fun doing my first keynote and I look forward to speaking again in November
(at Devoxx) and December (at
The Rich Web Experience).
1. I know Dice.com is probably not a great site, but it makes sense to use it since I've
been tracking JavaScript MVC framework job stats on it since February 2014.